In today’s digital landscape, how quickly a webpage loads plays a significant role not only in user satisfaction but also in how that site ranks on Google. From my experience in the business world, I’ve seen firsthand that slow-loading websites drive potential customers away before they even see what you offer. This delay affects bounce rates and ultimately impacts search engine rankings, making speed a critical factor for any business aiming to be competitive online. Prioritizing fast load times makes your website more appealing to both visitors and search engines alike.
Page load time influences SEO rankings more directly than many businesses realize. Google’s algorithm assesses how swiftly a page loads after a user clicks a link, rewarding faster sites with improved rankings. A slow page causes users to leave quickly, increasing bounce rates and signaling to search engines that the site may deliver a poor experience. When a page loads efficiently, it encourages visitors to stay longer and explore, improving engagement metrics that search engines use to evaluate your site’s value. This connection between speed and SEO means that slow websites face a disadvantage when competing for visibility online.
Speed also affects conversion rates, which are vital to any business website's success. Studies show that eCommerce sites loading within two seconds enjoy three times higher conversion rates than those slower than that. The importance of this goes beyond convenience—speed directly translates into revenue potential. When visitors have to wait, they are less likely to complete actions such as signing up, purchasing, or making inquiries. Hence, optimizing page load time is essential for both search performance and business outcomes.

Research shows users overwhelmingly prefer web pages that load quickly and present content simply rather than pages packed with heavy animations, videos, and large files that slow down performance. Fast, clean designs help users find information easily without frustration caused by delays. The less time a page takes to load, the more likely visitors are to engage positively with the brand behind it. This preference isn’t about sacrificing quality; it’s about respecting users’ time and making their experience smooth.
Even though visually rich sites may seem appealing, complex designs often contribute to longer load times and higher abandonment rates. Users want access to content without waiting unnecessarily or dealing with glitches caused by excessive design elements. Prioritizing speed aligns your website with user expectations and improves your chances of retaining visitors longer, which benefits SEO and builds brand credibility. Simplified design coupled with fast loading times offers the best path to engagement and search ranking success.
For businesses focused on local markets like Reno SEO, catering to user preferences by delivering fast and straightforward web experiences strengthens your brand’s competitive edge. Visitors expect easy navigation and quick access to relevant content, reinforcing the value of speed as a strategic priority.
Many businesses neglect to consider that a significant portion of users still access the internet on 3G connections or slower, especially when mobile browsing is involved. Designing with the assumption of high-speed broadband can lead to unnecessarily heavy websites that alienate users with slower connections. Planning your web design and content delivery around a 3G experience ensures your site remains accessible and functional for a wider audience.
Optimizing images, reducing file sizes, and minimizing unnecessary scripts are practical steps to improve load times on limited bandwidth connections. Testing your website performance on 3G speeds reveals challenges some users face and provides insight into how to streamline your site. This approach not only improves user satisfaction but also helps with SEO since search engines increasingly evaluate mobile performance as part of their ranking criteria.
By focusing on optimization for lower-speed connections, businesses demonstrate inclusivity and responsiveness to the actual conditions their clients experience. This mindset shifts priorities towards speed and usability, which are critical to maintaining engagement and strong SEO positioning in Reno and beyond.
There is little benefit to complex website designs if they negatively impact load times. Visitors tend to abandon sites that load slowly or display improperly, regardless of how visually impressive the design may be. Complexity often requires extensive resources to render pages, which can overwhelm browsers, especially on mobile devices or slower connections, resulting in broken layouts or functionality issues.
Moreover, complex sites are difficult to maintain and update, which can lead to inconsistencies and technical problems that harm SEO over time. When search engines crawl these sites, slow loading and errors reduce crawl efficiency and hinder the site’s ability to rank well. Simplifying design elements not only enhances performance but also makes ongoing site management easier and more effective.
Choosing speed and user experience over flashy design is a strategic decision that benefits SEO and visitor retention. Businesses that embrace simplicity avoid common pitfalls and align better with search engine priorities and user expectations, ultimately supporting stronger online visibility and growth.
Understanding how page load speed influences Google rankings provides a valuable perspective for any business owner or staff seeking an edge in Reno SEO. Fast-loading pages improve user engagement, reduce bounce rates, and align with Google’s focus on quality user experiences. Prioritizing speed over heavy animations or overly complex designs enhances site metrics that search engines favor, making your website more competitive.
Designing with realistic internet speeds in mind ensures your site is accessible and functional for diverse users, supporting broader reach and improved rankings. Keeping your website simple, fast, and easy to maintain benefits both your customers and your SEO strategy. Transitioning your mindset to value speed as seriously as content can create a meaningful advantage in today’s online market.
For businesses looking to optimize SEO results and deliver better user experiences, focusing on page speed is a powerful step. At OCG Creative LLC, we design websites that prioritize speed and usability first, helping you connect more effectively with your audience and achieve stronger search rankings in Reno.
In the world of digital marketing, even the smallest details can have a significant impact. One such detail is the favicon—a small icon that represents your website in browser tabs, bookmarks, and search results. Recently, Google updated its guidelines to recommend higher resolution favicons, emphasizing their role in enhancing brand recognition and user engagement.

Favicons are the tiny icons displayed next to your website's name in a browser tab. They serve as a visual identifier for your brand, helping users easily recognize and navigate back to your site among multiple open tabs. Originally introduced to improve user experience, favicons have become an essential part of a website's branding strategy.
Google now recommends using favicons with a resolution of at least 48x48 pixels. This ensures that your brand is represented clearly across all devices, from desktops to smartphones. A high-resolution favicon enhances the professional appearance of your site and contributes to a consistent and recognizable brand presence.
Real-World Impact: Consider a local business that revamped its online presence by updating its favicon alongside other branding elements. This small change led to a noticeable increase in user engagement, as customers could easily identify and return to the site.
A well-designed favicon can significantly improve click-through rates (CTR). When users search online, visually appealing results naturally attract more attention. A distinctive favicon makes your website stand out, encouraging users to click on your link over others.
Designing for Impact: Think of your favicon as the face of your brand in the digital space. A vibrant and reflective design not only captures attention but also conveys the essence of your brand, making it memorable to potential customers.
To ensure proper display, favicons must maintain a 1:1 square aspect ratio and be crawlable by Googlebot-Image. These technical requirements are crucial for correct indexing and visibility in search results. Ensuring compliance with these guidelines helps maximize the SEO benefits of your favicon.
Staying Current with Standards: Keeping up with Google's evolving standards is vital for maintaining an effective online presence. Regular updates ensure that your site remains compliant and takes full advantage of new opportunities for visibility.
Consistency in branding builds trust and recognition among users. A favicon that aligns with your brand identity reinforces this connection each time users encounter it in their browser tabs or search results. This consistency aids in brand recall and strengthens user interaction.
Emotional Connection: Familiar logos evoke emotional responses from consumers. A well-designed favicon is another tool to ensure your brand remains top-of-mind, fostering loyalty and encouraging repeat visits.
For business owners and marketing professionals, understanding the role of favicons in SEO is crucial. While they don't directly affect rankings, their indirect benefits—such as improved CTRs—are invaluable. Optimizing favicons enhances online presence without overwhelming audiences with technical details.
Integrating into Broader Strategy: Favicons are part of a comprehensive marketing strategy that includes various digital touchpoints. They contribute to a cohesive theme that enhances overall brand recognition.
Creating high-resolution favicons involves more than resizing an image; it requires thoughtful design to ensure recognizability at smaller sizes. Our team guides businesses through this process, ensuring favicons meet Google's guidelines while enhancing branding strategy.
Guided Implementation: We offer step-by-step support from concept to implementation, helping you design a favicon that reflects your brand and resonates with your audience.
In today's competitive digital environment, every detail counts. Adopting high-resolution favicons can enhance your website's visual appeal and SEO performance. Reach out today to start improving your brand's online presence and stay ahead of the competition.
Favicons play a crucial role in the technical ecosystem of your website by contributing to overall metadata and ensuring brand visibility across platforms. In our multi-device world, having a high-resolution favicon ensures consistent brand representation on desktops, tablets, and smartphones.
Mobile Optimization: With increasing mobile traffic, it's essential that favicons look great on smaller screens. Users expect quick, visually appealing results; an optimized favicon enhances professionalism across all devices.
User experience is critical in web design. The favicon is one of the first visual elements users notice; it appears in tabs, bookmarks, and browser histories. A high-quality favicon makes it easy for users to identify and revisit your site among numerous open tabs.
Navigating Digital Noise: In a crowded digital landscape, a memorable favicon helps users navigate back to your site easily, driving repeat visits and increasing engagement rates.
Real-world examples highlight the benefits of high-resolution favicons. For instance, a tech startup revamped its favicon during a website redesign. The modern icon improved user recognition and engagement significantly compared to competitors.
To gauge the impact of favicons on SEO and branding efforts, track key performance metrics using tools like Google Analytics. Analyzing user engagement related to favicon updates allows businesses to refine their digital strategies continuously.
Data-Driven Decisions: By tracking how favicons influence site interactions, you can make informed adjustments across your entire brand strategy, fostering continuous improvement aimed at increasing engagement rates.
Favicons contribute to the broader SEO picture by influencing user engagement metrics like CTRs and repeat visits—signals that indicate value to search engines. An optimized favicon can positively impact these metrics, benefiting overall SEO performance.
As digital standards evolve, so will favicon guidelines. Businesses must remain adaptable to these changes. Future designs may trend toward interactive or dynamic favicons that engage users more effectively.
Staying Informed: We are committed to ongoing education about these trends, ensuring strategies reflect best practices to keep businesses at the forefront of the industry.
High-resolution favicons play an essential role in digital strategy by enhancing brand visibility and user experience. Investing in an optimized favicon improves online presence amidst growing competition in Reno and beyond.
Consider how these updates can benefit your business through improved visual branding. Start with small steps that define larger strategies for success—partner with us on this journey toward remarkable online achievement.
Wherever there are businesses, dozens of web designers will be fighting to win them as clients. Unfortunately, way too many business owners sink a lot of hard-earned capital into what turns out to be series of bad ideas—executed badly.
So, exactly how does a business owner get online without getting burned? To answer that question, we need to examine the industry.
To begin with, anyone can call him or herself a web designer. There are plenty of educational opportunities—colleges, certifications, online study… …you name it. However, most web designers teach themselves and quickly succumb to their own bad ideas.
It’s easy to be taken in by a web designer who uses all the right words, and confidently explains how their design is your ticket to online abundance. Sadly, their path down the information superhighway way too often turns out to be a World Wide Waste.
Your first line of defense should be developing an understanding of the Internet landscape and how various elements fit together. You don’t have to be a web designer to know the kind of online experience your customers expect. Mostly they want information, and they want it right now.
So, give it to them—right now. Web designers love to design. As a result it’s easy for them to put their priorities ahead of yours. They’ll propose all sorts of things that seem really cool, but come at the expense of page speed. Recent data shows that users will give you 2.6 seconds to decide whether or not they like your page. If that page takes more than 2.6 seconds just to load…
The best way to illustrate that is to experience it…
We've all experienced award winning websites that are miserably slow to load. The designer and the owner of the business are no doubt very proud of the online spectacle that’s been created. Everybody loves it…
…Except customers. They simply give up and move on to a competitor’s website that’s less frustrating.
The designer missed the mark because the designer’s priorities were given preference over the needs of the customer. It happens all the time.
Often, the designer simply has weak skills or obsolete ideas. A good web designer won’t ask you to live with website “quirks.” Everything should work exactly as you or your visitors expect. The entire user experience—as a customer as well as site administrator—should be natural, obvious and error-free.
Web technology moves fast. It is easy for a web designer to become out of step with the latest standards and best practices. This is particularly true with online search, or SEO. Many methods that were standard practice two or three years ago, can get your website de-indexed today. “De-indexed” basically means getting kicked off the Internet.
Spend some time researching current sources, including Google’s own documentation, to learn about SEO. You’ll not only feel empowered, but will likely learn many so called experts aren’t experts at all.
Most web designers have a poor understanding of business fundamentals. For this reason, the best “web designer” is usually a web agency with experts in consumer behavior, product positioning, conversion path optimization, engineering, security, and other critical business areas.
Web design doesn’t have to be expensive. It just has to be right. Your business and your sanity depend on it.
If you have questions, don’t hesitate to call or drop us a note.
 Effective internet marketing for any business often starts with SEO, that is, Search Engine Optimization. Google is constantly updating its search algorithms in order to connect customers to the most relevant results. This can make it difficult for small, local businesses to stand out among the top pages. Local SEO services provide a way for physical businesses to improve their online website rankings. By branding your company to a specific location, you become visible and relevant to customers in your area. Targeted keywords and educational content help boost businesses among the top ranks.This roots you into a community and connects you to an ideal local customer. Local SEO services typically include the following:
Effective internet marketing for any business often starts with SEO, that is, Search Engine Optimization. Google is constantly updating its search algorithms in order to connect customers to the most relevant results. This can make it difficult for small, local businesses to stand out among the top pages. Local SEO services provide a way for physical businesses to improve their online website rankings. By branding your company to a specific location, you become visible and relevant to customers in your area. Targeted keywords and educational content help boost businesses among the top ranks.This roots you into a community and connects you to an ideal local customer. Local SEO services typically include the following:
Search engines like Google, Yahoo and Safari use keywords to link potential customers with websites. Keyword research is one of the most valuable steps in your SEO process. In order to have effective keywords they need to:
Consistent content like blogs can be the key to a company’s success. Targeted content or blog posts can drive shares on social media as well as traffic to your website. Here are other ways that good content can boost your business:
![]() Ultimately, your website is where you want leads to end up. It’s where their journey to conversion continues. If you aren’t getting traffic to your website, or are seeing a high level of bounces, your website may need to be optimized for local searches. These services will help increase your traffic and conversion rates:
Ultimately, your website is where you want leads to end up. It’s where their journey to conversion continues. If you aren’t getting traffic to your website, or are seeing a high level of bounces, your website may need to be optimized for local searches. These services will help increase your traffic and conversion rates:
OCG Creative is here to help with any of your SEO and Reno web design needs. Call us, we’ll answer your questions. 775.324.1644
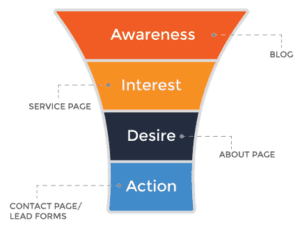
 Designing a website for website lead generation is a tough business. Pulling together a great visual design with interesting content is relatively easy, but doing these things in a way that encourages people to fill out a contact form is a different story. The trick to creating great lead generating websites is designing a site flow that makes sense to a user and caters to the process they use to decide whether to contact a business. With a site that makes this process easy and that operates in the way website visitors are expecting, web lead generation becomes an inherent process of your website. If you’ve ever taken a marketing class, you’ve likely heard of the AIDA model - a purchase funnel with 4 stages:
Designing a website for website lead generation is a tough business. Pulling together a great visual design with interesting content is relatively easy, but doing these things in a way that encourages people to fill out a contact form is a different story. The trick to creating great lead generating websites is designing a site flow that makes sense to a user and caters to the process they use to decide whether to contact a business. With a site that makes this process easy and that operates in the way website visitors are expecting, web lead generation becomes an inherent process of your website. If you’ve ever taken a marketing class, you’ve likely heard of the AIDA model - a purchase funnel with 4 stages:
This model walks through a consumer’s journey to making a purchase. While the model has historically been used for modeling physical purchases, it just as aptly models a consumer’s journey in web lead generation. So, how do you design a website that works for web lead generation? Focus on the funnel.

In the awareness stage, consumers are looking for initial information about a service. Today, this almost always starts with a Google search - most often on a mobile device. As a company interested in grabbing the awareness of consumers, SEO is the place to begin. Blogs are often one of the first ways that consumers find your website in Google’s SERP. Craft educational, relevant blog posts that will answer your visitors' questions.
In the interest stage, site visitors are looking for more detailed information about how you could help them - often resulting on them landing on a service page on your site. This transition from a blog post to a detailed page happens most easily through a Call to Action. Strategic CTA placement is key to good web lead generation, including:
So your site visitors have information about the service they were searching for – and after visiting a detailed page on your site, understand whether you’re a good fit for them. How do you build credibility and trust to ensure that the visitor picks YOUR brand over someone else? Your About page. The best way to do this – a genuine About page on your website. Only after you’ve established trust and credibility with the site visitor will you see them convert to a lead.
While the first three stages of the AIDA funnel are based in a certain piece of content on your website, the fourth stage – Action – happens throughout your website. Taking action should be made as easy as possible for website visitors to increase web lead generation opportunities. Getting visitors to take action includes a number of techniques:
Designing a website and content for web lead generation is tricky. The best way to optimize lead generation websites is through testing. Try to vary the placement of CTA’s to see which has more click-throughs. Continue to create content around your user’s thought process and with fine-tuning, you’ll see an increase in your website lead generation effectiveness. OCG Creative is a Reno web design adn internet marketing agency that can help you to design a website or internet marketing content to move visitors through this decision process - and bring you more qualified leads! Explore our capabilities or call 775.324.1644 - we'd love to help you better your business!
 When you work in a web design company, in digital marketing, or in SEO, Google Algorithm updates are often a trigger for mild panic attacks. You hold your breath as you start to see the effects of the change. You cry a little if your traffic starts to tank, or you jump for joy if your traffic sees a large rise. The good news, though, is Google’s Penguin 4.0 signal change might just work as well as a meditation ritual for reducing your stress.
When you work in a web design company, in digital marketing, or in SEO, Google Algorithm updates are often a trigger for mild panic attacks. You hold your breath as you start to see the effects of the change. You cry a little if your traffic starts to tank, or you jump for joy if your traffic sees a large rise. The good news, though, is Google’s Penguin 4.0 signal change might just work as well as a meditation ritual for reducing your stress.
Google’s Penguin signal has been focused on the effects of spammy links since 2012. Like the rest of the internet, the signal has evolved a lot since its original release - and for the better. The largest complaint for prior Penguin versions was the intermittent and inconsistent penalization of bad links.
As it ran the Penguin algorithm in waves, Google only assessed and removed website penalties periodically. Meaning, if you were a site that had disavowed your bad links, you may not see any removal of your penalty for several weeks or even months down the road. Your site’s rankings, in the meantime, we're still being penalized. In your web design and content strategy, you then were stuck waiting for Google’s next wave before you saw results of the positive work you had done since the disavowal.
Painful timelines aside, Google’s older Penguin versions also implemented a one-size-fits-all policy towards spam links. If you received link penalties on one page, your entire domain was penalized in the rankings. Now this small problem, on top of the long timeline before your penalty could be removed, became a massive migraine for web design companies and strategists.
Penguin 4.0 was slowly released throughout the fall of 2016, and has now been made core to Google’s algorithm. The new release, deemed the ‘Real Time’ update, seeks to expedite the link penalty process. Operating in almost ‘real time’, Google will now assess and remove penalties for websites much more quickly. If you have a poor web design company who with many spammy links, this update may have killed your traffic. Sorry. While you previously may have been able to go for longer periods before penalties were assessed to your site, this is no longer going to fly with Google. If you have a great web design company and a solid set of credible and clean backlinks, it’s your turn to jump and cheer. Google can now reward your good behavior by quickly decreasing the rankings of sites with spammy links, thereby increasing your rankings. Free traffic without additional effort - just for doing the right thing in your web design to start with!
Penguin 4.0 also removed the one-size-fits-all policy and removed the automatic penalty to the entire domain. Now, Google will not confirm that this means only the page that the link appeared on will be penalized. But, it is likely that your entire website and rankings will not be penalized for one page with bad links. Google also has become smarter and more selective around reviewing and interpreting your links. For example, if your website is in an industry where spammy links are plentiful across competitors, rather than knocking all of these website’s rankings, Google may just decrease the weight of the links in its ranking algorithm. This is just one part of how Google has become more semantic and understanding of the subtleties of linking strategies that a web design company uses.
The trick to adapting to Google’s changes and staying on top of your rankings is often by utilizing a creative Reno web design company. With a full-time team of designers, developers, and strategists, a web design company can stay in the loop with Google’s changes. They can also keep your site and link strategy evolving with the Penguin releases. OCG Creative provides a full team to help you with Reno web design, content strategy, SEO, and ongoing internet marketing initiatives. Call us. We’d love to help. (775) 324-1644

I love sports! I love to play. I love to watch. I love to coach. Especially team sports. I love the camaraderie, the collaboration, the celebration. You win together. You lose together. For all these same reasons, approaching internet marketing as a team effort makes a heckuva lot of sense.
Our favorite and most successful clients are those that see the benefits of teamwork. If you’d prefer to be a spectator, we’re happy to take the ball and run with it. But, we’ll make the touchdowns much quicker if you’re running with us. Let’s face it, you know your business best, so who better to assist us with goal setting, keyword selection and content ideas? It’s our job to coach you on best practices, visitor behavior, search rankings and opportunities. Then, together we determine what our strategy is for the next play.
1.) Reno Web Design/Development: They key here is to NOT over-design or over-develop. We stay up on web trends and statistics and focus on the user experience. After all, it’s the visitors to your site that make the buying decision, not you or I.
2.) SEO (Search Engine Optimization): Research, test, analyze. Repeat. Much like a good training program, SEO requires constant attention and repetition..and a long term commitment to achieve maximum success.
3.) CRO (Conversion Rate Optimization): Once we’ve got them coming to your site, what do we do to get them to make the decision or the purchase? We monitor the onsite behavior and put measures in to place to increase the percentage of visitors that convert to actual customers.
4.) Content Marketing: It’s more than just writing relevant and engaging content. Google loves great writing, but we go the extra mile with info graphics and videos.
5.) CRM (Client Relationship Management): We’ll help you manage and analyze customer behavior to improve business relationships and client retention.
Now, that you’re a well conditioned internet marketing athlete, let’s take a few laps together and get ready for the game. And if you really want to win online, pick the right team and get yourself a spot in the starting lineup. OCG Creative is a Reno web design and internet marketing team that can get you to first place. Go team go!
![]()
Picking colors may seem like an easy chore that can be done in five seconds, right? Wrong, picking a great and impactful color scheme requires some planning and thought to how well the colors work together.
“Colors must fit together as pieces in a puzzle or cogs in a wheel.” - Hans Hofmann
To help you with your own palette, I've put together examples of website color schemes, to take for inspiration, as well as a few things to think about when you go to pick your website's color scheme.
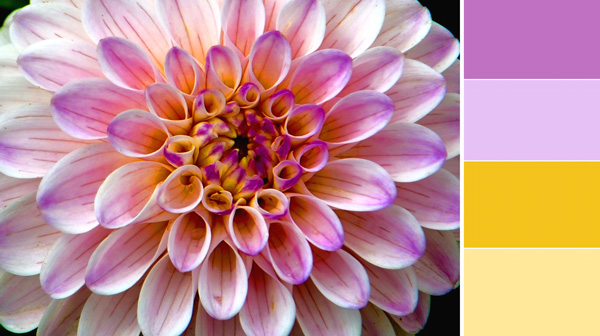
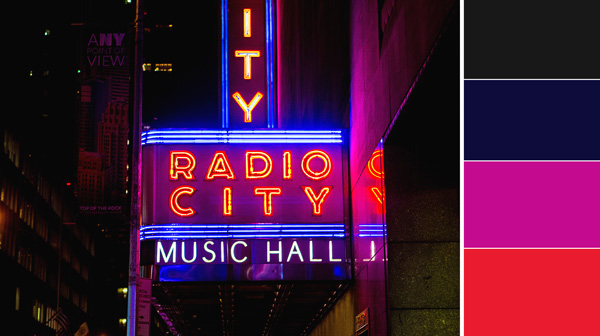
Using warm colors with cooler ones will create a complimentary color scheme that is bound to impress viewers whether you choose a deep blue and bright orange, or a dark purple and vibrant yellow. Something to write down so you'll remember is, warmer colors are going to pop more than cooler colors, so you'll want to make the highlights and features of your site the warmer color of your palette.
Purples, blues, grays and sometimes green.
Yellows, oranges, pinks and sometimes green.
Forest green is a cool color, and lime green is a warm color.
Keeping things simple is always a good thing when it comes to building website color schemes. Using tints and shades of two colors will add dimension to your website's design while keeping a minimalistic look that won't overwhelm readers.

A high contrast website color scheme is a great way to direct readers' eyes through your website. Having a contrasting palette will allow you to highlight the key points of your website by using a pop color that stands out above all the other colors.

Keeps things professional, while also picking a palette that is fun and modern. Grays are neutral tones that compliment any color, having some grey in your website will set you up for any color combination you choose for your professional color scheme.

A color scheme that has one POP color paired with neutral colors is an easy way to build a dynamic palette in less than a few minutes. Neutral colors offer a professional look, by adding one bright color like cyan or a punchy pink you can have a sleek yet playful website that is bound to impress.

Having an impressive website color scheme will keep viewers on the page, as well as aid to the branding of your site and the business you've worked so hard to build. If you're not sure if the colors on your site are hurting your site's overall performance, let OCG Creative check it out. Our Reno web design and internet marketing team can help make your site more impactful and effective.

The best creative web design for clients all have one thing in common; image quality. Images are the number one visual way information is communicated and in the day and age of increasing demands for quick information, images do a great job at telling a story quickly for site visitors. Images are crucial for efficient web design because they break up content on pages which can be overwhelming for visitors. Essentially, people want information fast, and when they don’t get the answer to a search phrase, they leave the site (contributing to high bounce rates, low conversions, and lowered SEO scores). What better way to convey information quickly than through pertinent images paired with good keyword-heavy content aiming to match a visitor’s search phrase?
Efficient use of images can be hugely beneficial to a site and can add to a business’s branding, their tone toward visitors, their business’s image, efficiency in converting visitors, guiding efficient site-navigation, SEO, and much more. Images work hand in hand with creative web design and are increasingly recognized in their importance in conveying information:
“A common finding is an observed processing superiority of pictures as compared to words, suggesting that pictures have a faster and more direct access to meaning, while words are discussed to require additional translational activity...” -Schlochtermeier, et al. (2013).
Given the importance of images to visitors, it is good to know what constitutes as good images for a website to make the most of creative web design.
When people think of the best web design they typically only think of a site’s layout. However, most people forget that a large portion of layout is where to place high-quality images and content. The best web design is unique for each client and their business. However, there are similarities with site layouts and how images are arranged:
Simple and effective designs use layouts with images that do not confuse visitors, help them navigate the site, sell your unique message, and help convert visitors into a customers. Good layouts also use images to guide visitors toward pertinent pages or locations on their site.
There is a misconception that images need to be small for a website. Images need to be as big as possible to get high resolution, only their file sizes need to be small. Thankfully OCG takes care of all file compression so even if you give us massive photos, we ensure they are optimized on your website. Images that are too small are 'pixelated' or 'low-res' and look bad on websites and can hurt your online appearance and brand identity.

High Res Image

Low Res Image
The images need to be well lit. Avoid using a flash because it tends to wash out all images. The main source of lighting should not be behind the subject either and you should avoid highly contrasted images that add a lot of distracting patterns. This is very important because many images on a website have text over them and high-contrast images make it difficult to read the content and can be strenuous to look at on their own.

Good Lighting

Bad Lighting
Having everything in focus can make the image too cluttered and distract from what you really want to viewer to see in the image. A ‘soft-focus’ pulls the viewer’s eye toward the object you want site visitors to pay attention to while softly blurring the rest. This can also help de-clutter busy images.

Good Focus

Bad Focus
Many people think that if you want to draw attention to something it needs to be centered in the image. That can get repetitive with many images on your site. Take images from close up and far away with the subject in different places. It can be a mistake to take all of your images from one perspective using one composition, unless you are taking product shots.

Good Composition

Bad Composition
You may hear web-designers or account-coordinators talking about ‘mastheads’. Mastheads, banners, or site headers are the images that display at the top of each web page. These images need to be large (to work with a responsive website) and need to be ‘landscape’ not ‘portrait’. Additionally, because visitors only see a tiny part of the whole image, it is a good idea for the image to capture 'depth’. For example, instead of taking images from a top-down angle on a subject, try taking shots from different angles that emphasize perspective. A good way to do this is taking a series of images starting from the ground-level and moving up.

Good Perspective

Bad Perspective
Many clients find sites and ask what we can do to make their site more like the example they choose. The most common site people tend to ask for is Apple or other sites for technology companies. So what do they do that makes their layout work so well?
Designing a website is a lot like buying a car, you want the car to be fast, attractive and affordable, as well as being just the perfect shade of race car red, while also accommodating your need to impress everyone by having all the latest gadgets and gizmos. I am no car expert, but I do have a few knowledgeable pointers for anyone designing a website. Web design, just like everything else, creates new trends every year (I think to keep people on their toes), but really to improve on last years trends that were successful or to replace things that had as much success as Pokemon Go. 
This will drive the reader's attention to the places you want to focus on the most, it also adds a great deal to the design. Typography is all about hierarchy the largest fonts are read first and the smaller fonts are read after. Make sure your headlines POP. When reading a website, I'm sure you will agree, you're looking for specific information and when that information isn't easy to find, or read, you'll move on.
Nothing turns people off faster than an unattractive and hard to read font. Pick fonts that aren't over crowding, preferably a Sans Serif, also pick fonts that have the option of being bold and light and everything in between. It's easy to play with fonts when there are more options to choose from.
While, script fonts are elegant and provide visual interest, they are very hard to read. There are very few applications where script fonts are a can do, wedding invitations and tattoos, web design is not the place for a beautiful script font that no one can read.
The quality of images can really make or break a site. Web sites are marketing engines; however, if you have images that make your business look bad, your marketing efforts won't be as successful. Invest a little bit of time and money into taking images that really portray all the awesome things your company offers and does. High quality images will greatly highlight the content of your site and most importantly, keep the reader's attention longer. Images are great tools to help break up the content of a site and give people time to digest what they have just read.
If your website isn't responsive or mobile-friendly, you are loosing viewers. People always have their mobile devices with them and very few people sit at a computer just to surf the web. By making the conversion to a responsive website design, you'll have the potential to grow your traffic and help your business grow. So make the switch, web designers everywhere will thank you.
Just like with glue, less is more. An over designed website is overwhelming and hard to read, and often times, slow loading. Looking at a screen is already hard on our eyeballs, we shouldn't be adding to that pain by cramming a whole bunch of content, images and colored backgrounds into one hard to read monster. Creating negative space in a design will not only help reader's eyes, it will also help the overall design of your website. I want everyone to be aware that “award winning websites” often utilize the theory of negative space. So lets hop on the wagon and maybe we'll win some awards!
Sliders were the next big thing in web design, but what people don't understand is that sliders and carousels are very distracting to readers because sliders often times continue to loop after you have already moved on to the next section in a website.
A typical viewer scrolls past a slider without even seeing the second slide; meaning all of your efforts have gone to waste anyways. Sliders and carousels add to slow load times for websites, and are ultimately a downfall rather than a benefit.

Creativity reigns supreme right? It is common knowledge that only the coolest websites get top exposure. Part of me, as a web designer, hopes this would be true. However, creative web design only takes a business so far. Ultimately, there are thousands of terribly designed websites that get more traffic than award-winners. If you want your website to work for you beyond a cocktail party talking point, then you need to know that Web Design is a part of Internet Marketing and not the same thing.

As cleverly explained by the cartoon, you can have the most creative and interesting website in the world, but if you market it horribly, then not many people will see it and you won’t get a very good return on your investment. OCG Creative’s team of dedicated and nerdy Reno web designers and developers work hard to produce these award winning sites. We have done this for numerous clients for many years. Part of the creative web design also involves the user’s experience with the website, which is why an analogy of a website being a poster is only part-true. In reality, a website is a fluid document – it changes with input from the user and looks different on different devices. OCG works to build the coolest website imaginable for our clients, but we know at the end of the day that it is essential to market it correctly, and websites should never stop when the design is completed.

As a secret confession, I used to wonder this question all the time. There are plenty of online tools to build a website, and before I became a web designer, I even built my own portfolio using one of these tools. The issue with all of them… they’re awful. Even discounting the fact that all of them stop at the end of web design, the web design itself is clunky, confusing, and very limiting. I didn’t realize this until I experienced it first hand. A website should never stop at the end of creative web design. Instead, it should be a rocket-powered branding piece pushing the client forward to more exposure and spurring the start of a comprehensive effort to convert website visits into leads. OCG custom designs each website so it is beautiful and branded, but most importantly, they are scalable and sturdy for expansion in traffic and tailored to convert site visitors into customers.
After website design is completed, many people stop and never touch it again. It’s similar to making a cool poster and then never posting it anywhere. Why? Internet marketing takes effort, DIY site builders don’t have the resources to market each site created and the sites themselves are cluttered and reject efforts to market them. A lot of this is due to lack of on-site SEO support in addition to other elements such as effective landing pages and lack of Conversion Rate Optimization. It is much easier to stop after finishing the web design part.
The point is, OCG Creative is a dedicated and experienced Reno web design and internet marketing agency that has the resources. Websites should be built to be optimized for internet marketing. The issue with DIY site builders, is the website's inability to integrate with a meaningful and comprehensive marketing campaign for individual clients. This is because DIY sites purposefully exclude any means of integrating with an internet marketing plan, it is simply too much effort for DIY site builders to accommodate these features. Internet marketing takes time and a sturdy website foundation specifically built for internet marketing. Additionally DIY site builders don't want to manage campaigns because they take time and constant tuning. Hard work with SEO, Landing Pages, CRO, and other services, take time to gain traction. OCG maintains these campaigns, constantly tailoring our client’s Internet Marketing plans to coincide with optimal conversions including tracking page visits and valued keywords to get them ranking higher. You can’t get that level of detailed attention with do-it-yourself websites. It takes significant time, specialized data collection, and informed decisions to be implemented after data collection to market a website correctly.
If you’re not sure where to go from here knowing all of this or if you still think an awesome looking website is the most important thing for you or your business, give us a call or browse our other topics. We’ve been doing this for a while and know the internet marketing world front and back.

 If you want to start an email campaign for your business, you might be tempted to buy a list of leads. Before you do that, I would suggest something even better, and that's building an organic list from your website. Why? Building your email list organically ensures that your leads will actually want to hear from you. It will result in less opt-outs and getting marked as spam. If you get marked as spam too many times, you run the risk of being "blacklisted" or blocked from email servers. If you're new to this, do not fear. You can build your own list through website lead generation.
If you want to start an email campaign for your business, you might be tempted to buy a list of leads. Before you do that, I would suggest something even better, and that's building an organic list from your website. Why? Building your email list organically ensures that your leads will actually want to hear from you. It will result in less opt-outs and getting marked as spam. If you get marked as spam too many times, you run the risk of being "blacklisted" or blocked from email servers. If you're new to this, do not fear. You can build your own list through website lead generation.
Lead generation online consists of building a list of qualified individuals who are interested in your products or services. You can collect this information through forms and calls to action (CTA) on your website. How do you get visitors to fill out forms? Offer something of value. People will exchange their contact information for something that benefits them or sparks their interest. At minimum, you want to collect a name and email address. However, for more extensive offers, you can ask for a mailing address and phone number. Make sure you don't ask for too much information upfront, as it will cause people to bounce off the page. Are you ready to start building your email list? Here are a few different campaigns you can use to start generating leads on your website:
Is your business taking advantage of offering discounts online? Now, this may seem like a no-brainer, but sometimes the best way to get somebody to initiate contact is through an old-fashioned freebie. Giving an attractive discount, free sample, or trial offer can attract leads that otherwise would have kept on clicking. How to do it: Incorporate a free offer or discount into a landing page, pay-per-click ad, or social media ad. Make sure you pick one goal for the user and focus your landing page around that. Learn more about landing pages here.
To blog or not to blog, that is the question. When you blog for your businesses, you create the opportunity to attract new leads by positioning yourself as a thought leader in your industry. You can also position yourself as an expert by creating educational videos, downloadable guides, white-papers and E-books. Offering exclusive content is a great way to build your list and generate leads. How to do it: Integrate a sign up form with your content offer at the end of a blog post or on a landing page. Blog posts are great because your audience is already reading your material and might want more information. Having trouble coming up with content? Read our tips on overcoming writer's block.
You know you love the camera. If not, that’s okay. You can still host an online class or webinar via podcast or voiceover. Do it live or send out recorded sessions—the choice is yours. There’s endless options for connecting with potential leads all over the world now, and turning your office into a virtual classroom. How to do it: Develop your content and promote your class via a landing page that can be shared through ads, social media or on your website. People will exchange their contact info in exchange for the free class. If it’s good enough, it may convert them to a customer! Alright, I have to go do some online shopping. And my coffee is cold. Cue the end of this blog post. Thanks for reading and check back for more marketing tips and lead generation ideas!