![]()
Picking colors may seem like an easy chore that can be done in five seconds, right? Wrong, picking a great and impactful color scheme requires some planning and thought to how well the colors work together.
“Colors must fit together as pieces in a puzzle or cogs in a wheel.” - Hans Hofmann
To help you with your own palette, I've put together examples of website color schemes, to take for inspiration, as well as a few things to think about when you go to pick your website's color scheme.
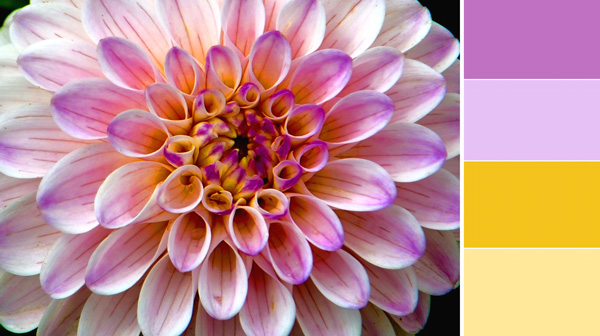
Using warm colors with cooler ones will create a complimentary color scheme that is bound to impress viewers whether you choose a deep blue and bright orange, or a dark purple and vibrant yellow. Something to write down so you'll remember is, warmer colors are going to pop more than cooler colors, so you'll want to make the highlights and features of your site the warmer color of your palette.
Purples, blues, grays and sometimes green.
Yellows, oranges, pinks and sometimes green.
Forest green is a cool color, and lime green is a warm color.
Keeping things simple is always a good thing when it comes to building website color schemes. Using tints and shades of two colors will add dimension to your website's design while keeping a minimalistic look that won't overwhelm readers.

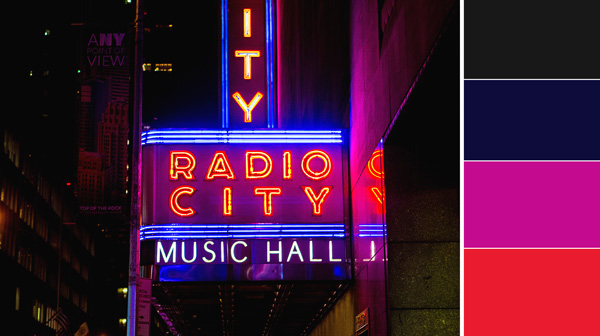
A high contrast website color scheme is a great way to direct readers' eyes through your website. Having a contrasting palette will allow you to highlight the key points of your website by using a pop color that stands out above all the other colors.

Keeps things professional, while also picking a palette that is fun and modern. Grays are neutral tones that compliment any color, having some grey in your website will set you up for any color combination you choose for your professional color scheme.

A color scheme that has one POP color paired with neutral colors is an easy way to build a dynamic palette in less than a few minutes. Neutral colors offer a professional look, by adding one bright color like cyan or a punchy pink you can have a sleek yet playful website that is bound to impress.

Having an impressive website color scheme will keep viewers on the page, as well as aid to the branding of your site and the business you've worked so hard to build. If you're not sure if the colors on your site are hurting your site's overall performance, let OCG Creative check it out. Our Reno web design and internet marketing team can help make your site more impactful and effective.

The best creative web design for clients all have one thing in common; image quality. Images are the number one visual way information is communicated and in the day and age of increasing demands for quick information, images do a great job at telling a story quickly for site visitors. Images are crucial for efficient web design because they break up content on pages which can be overwhelming for visitors. Essentially, people want information fast, and when they don’t get the answer to a search phrase, they leave the site (contributing to high bounce rates, low conversions, and lowered SEO scores). What better way to convey information quickly than through pertinent images paired with good keyword-heavy content aiming to match a visitor’s search phrase?
Efficient use of images can be hugely beneficial to a site and can add to a business’s branding, their tone toward visitors, their business’s image, efficiency in converting visitors, guiding efficient site-navigation, SEO, and much more. Images work hand in hand with creative web design and are increasingly recognized in their importance in conveying information:
“A common finding is an observed processing superiority of pictures as compared to words, suggesting that pictures have a faster and more direct access to meaning, while words are discussed to require additional translational activity...” -Schlochtermeier, et al. (2013).
Given the importance of images to visitors, it is good to know what constitutes as good images for a website to make the most of creative web design.
When people think of the best web design they typically only think of a site’s layout. However, most people forget that a large portion of layout is where to place high-quality images and content. The best web design is unique for each client and their business. However, there are similarities with site layouts and how images are arranged:
Simple and effective designs use layouts with images that do not confuse visitors, help them navigate the site, sell your unique message, and help convert visitors into a customers. Good layouts also use images to guide visitors toward pertinent pages or locations on their site.
There is a misconception that images need to be small for a website. Images need to be as big as possible to get high resolution, only their file sizes need to be small. Thankfully OCG takes care of all file compression so even if you give us massive photos, we ensure they are optimized on your website. Images that are too small are 'pixelated' or 'low-res' and look bad on websites and can hurt your online appearance and brand identity.

High Res Image

Low Res Image
The images need to be well lit. Avoid using a flash because it tends to wash out all images. The main source of lighting should not be behind the subject either and you should avoid highly contrasted images that add a lot of distracting patterns. This is very important because many images on a website have text over them and high-contrast images make it difficult to read the content and can be strenuous to look at on their own.

Good Lighting

Bad Lighting
Having everything in focus can make the image too cluttered and distract from what you really want to viewer to see in the image. A ‘soft-focus’ pulls the viewer’s eye toward the object you want site visitors to pay attention to while softly blurring the rest. This can also help de-clutter busy images.

Good Focus

Bad Focus
Many people think that if you want to draw attention to something it needs to be centered in the image. That can get repetitive with many images on your site. Take images from close up and far away with the subject in different places. It can be a mistake to take all of your images from one perspective using one composition, unless you are taking product shots.

Good Composition

Bad Composition
You may hear web-designers or account-coordinators talking about ‘mastheads’. Mastheads, banners, or site headers are the images that display at the top of each web page. These images need to be large (to work with a responsive website) and need to be ‘landscape’ not ‘portrait’. Additionally, because visitors only see a tiny part of the whole image, it is a good idea for the image to capture 'depth’. For example, instead of taking images from a top-down angle on a subject, try taking shots from different angles that emphasize perspective. A good way to do this is taking a series of images starting from the ground-level and moving up.

Good Perspective

Bad Perspective
Many clients find sites and ask what we can do to make their site more like the example they choose. The most common site people tend to ask for is Apple or other sites for technology companies. So what do they do that makes their layout work so well?

The weather is perfect. The DJ has mixed a super cool play list. The food is exquisite and the drinks are cold. This will be the best party ever…if the guests ever arrive! Cue the screeching tire sound effects. OMG! You forgot to send out the invites. Spending time, energy and money on a great website without internet marketing is just like throwing a fabulous party and not inviting anyone. What’s the point? Throw that online party! Plan it, send out invites and be the talk of the town.
1) Guest List: Target your market. Who are the people you want to come to your site… the ones that have a need or interest in your services? Identify and invite! 2) Invitations: How are you going to get your target market to attend? Do key word research and present relevant content that attracts them to your site. In web lingo, this translates to SEO, blogging and social media efforts that increase your organic search rankings. 3) Entertainment: You got them there, now what? Make sure your decorations are awesome and the guests are having fun. In other words, make sure your site has a simple, clean design; is easy to navigate, has spectacular photography, custom iconography and info graphics. The better the experience, the longer they’ll stay. The more engaged they are, the better chance you have to convert them to a client. 4) Don’t leave yet! Check your key performance indicators: traffic volume, reach, profit goals, ROI targets and demographic spread. Evaluate and make adjustments accordingly to keep clients on the site longer and coming back for more! Having the proper tools for accurate reporting is most helpful. 5) Party Favors: They like your party, so send them home with something meaningful. A downloadable pdf with great industry tips…A free consultation…A sample of your most popular product. 6) Update your address book: Or your CRM. You’ve met all these new friends, so stay in touch. Get an email address so you can send interesting facts, industry updates, links to blogs, weather and travel tips. Invest in the lifetime value of a client and you’ll keep them forever.

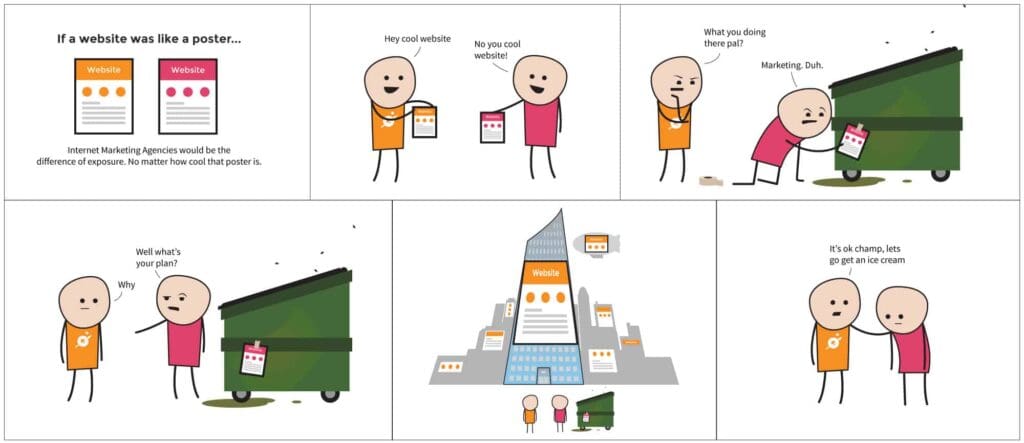
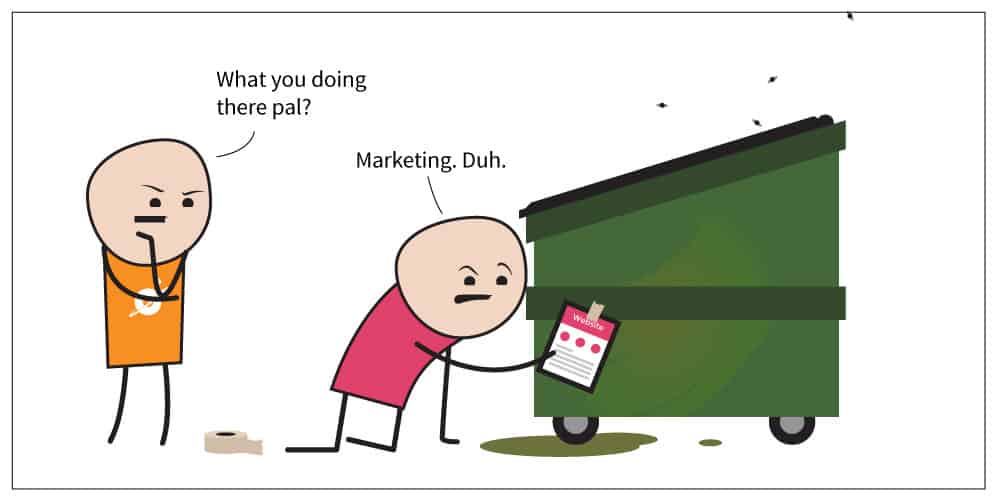
Creativity reigns supreme right? It is common knowledge that only the coolest websites get top exposure. Part of me, as a web designer, hopes this would be true. However, creative web design only takes a business so far. Ultimately, there are thousands of terribly designed websites that get more traffic than award-winners. If you want your website to work for you beyond a cocktail party talking point, then you need to know that Web Design is a part of Internet Marketing and not the same thing.

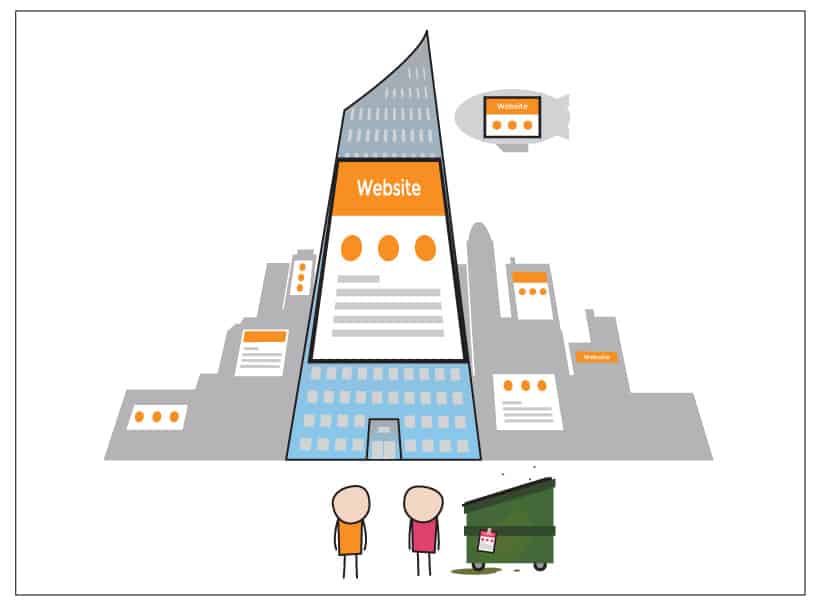
As cleverly explained by the cartoon, you can have the most creative and interesting website in the world, but if you market it horribly, then not many people will see it and you won’t get a very good return on your investment. OCG Creative’s team of dedicated and nerdy Reno web designers and developers work hard to produce these award winning sites. We have done this for numerous clients for many years. Part of the creative web design also involves the user’s experience with the website, which is why an analogy of a website being a poster is only part-true. In reality, a website is a fluid document – it changes with input from the user and looks different on different devices. OCG works to build the coolest website imaginable for our clients, but we know at the end of the day that it is essential to market it correctly, and websites should never stop when the design is completed.

As a secret confession, I used to wonder this question all the time. There are plenty of online tools to build a website, and before I became a web designer, I even built my own portfolio using one of these tools. The issue with all of them… they’re awful. Even discounting the fact that all of them stop at the end of web design, the web design itself is clunky, confusing, and very limiting. I didn’t realize this until I experienced it first hand. A website should never stop at the end of creative web design. Instead, it should be a rocket-powered branding piece pushing the client forward to more exposure and spurring the start of a comprehensive effort to convert website visits into leads. OCG custom designs each website so it is beautiful and branded, but most importantly, they are scalable and sturdy for expansion in traffic and tailored to convert site visitors into customers.
After website design is completed, many people stop and never touch it again. It’s similar to making a cool poster and then never posting it anywhere. Why? Internet marketing takes effort, DIY site builders don’t have the resources to market each site created and the sites themselves are cluttered and reject efforts to market them. A lot of this is due to lack of on-site SEO support in addition to other elements such as effective landing pages and lack of Conversion Rate Optimization. It is much easier to stop after finishing the web design part.
The point is, OCG Creative is a dedicated and experienced Reno web design and internet marketing agency that has the resources. Websites should be built to be optimized for internet marketing. The issue with DIY site builders, is the website's inability to integrate with a meaningful and comprehensive marketing campaign for individual clients. This is because DIY sites purposefully exclude any means of integrating with an internet marketing plan, it is simply too much effort for DIY site builders to accommodate these features. Internet marketing takes time and a sturdy website foundation specifically built for internet marketing. Additionally DIY site builders don't want to manage campaigns because they take time and constant tuning. Hard work with SEO, Landing Pages, CRO, and other services, take time to gain traction. OCG maintains these campaigns, constantly tailoring our client’s Internet Marketing plans to coincide with optimal conversions including tracking page visits and valued keywords to get them ranking higher. You can’t get that level of detailed attention with do-it-yourself websites. It takes significant time, specialized data collection, and informed decisions to be implemented after data collection to market a website correctly.
If you’re not sure where to go from here knowing all of this or if you still think an awesome looking website is the most important thing for you or your business, give us a call or browse our other topics. We’ve been doing this for a while and know the internet marketing world front and back.