In today’s digital landscape, how quickly a webpage loads plays a significant role not only in user satisfaction but also in how that site ranks on Google. From my experience in the business world, I’ve seen firsthand that slow-loading websites drive potential customers away before they even see what you offer. This delay affects bounce rates and ultimately impacts search engine rankings, making speed a critical factor for any business aiming to be competitive online. Prioritizing fast load times makes your website more appealing to both visitors and search engines alike.
Page load time influences SEO rankings more directly than many businesses realize. Google’s algorithm assesses how swiftly a page loads after a user clicks a link, rewarding faster sites with improved rankings. A slow page causes users to leave quickly, increasing bounce rates and signaling to search engines that the site may deliver a poor experience. When a page loads efficiently, it encourages visitors to stay longer and explore, improving engagement metrics that search engines use to evaluate your site’s value. This connection between speed and SEO means that slow websites face a disadvantage when competing for visibility online.
Speed also affects conversion rates, which are vital to any business website's success. Studies show that eCommerce sites loading within two seconds enjoy three times higher conversion rates than those slower than that. The importance of this goes beyond convenience—speed directly translates into revenue potential. When visitors have to wait, they are less likely to complete actions such as signing up, purchasing, or making inquiries. Hence, optimizing page load time is essential for both search performance and business outcomes.

Research shows users overwhelmingly prefer web pages that load quickly and present content simply rather than pages packed with heavy animations, videos, and large files that slow down performance. Fast, clean designs help users find information easily without frustration caused by delays. The less time a page takes to load, the more likely visitors are to engage positively with the brand behind it. This preference isn’t about sacrificing quality; it’s about respecting users’ time and making their experience smooth.
Even though visually rich sites may seem appealing, complex designs often contribute to longer load times and higher abandonment rates. Users want access to content without waiting unnecessarily or dealing with glitches caused by excessive design elements. Prioritizing speed aligns your website with user expectations and improves your chances of retaining visitors longer, which benefits SEO and builds brand credibility. Simplified design coupled with fast loading times offers the best path to engagement and search ranking success.
For businesses focused on local markets like Reno SEO, catering to user preferences by delivering fast and straightforward web experiences strengthens your brand’s competitive edge. Visitors expect easy navigation and quick access to relevant content, reinforcing the value of speed as a strategic priority.
Many businesses neglect to consider that a significant portion of users still access the internet on 3G connections or slower, especially when mobile browsing is involved. Designing with the assumption of high-speed broadband can lead to unnecessarily heavy websites that alienate users with slower connections. Planning your web design and content delivery around a 3G experience ensures your site remains accessible and functional for a wider audience.
Optimizing images, reducing file sizes, and minimizing unnecessary scripts are practical steps to improve load times on limited bandwidth connections. Testing your website performance on 3G speeds reveals challenges some users face and provides insight into how to streamline your site. This approach not only improves user satisfaction but also helps with SEO since search engines increasingly evaluate mobile performance as part of their ranking criteria.
By focusing on optimization for lower-speed connections, businesses demonstrate inclusivity and responsiveness to the actual conditions their clients experience. This mindset shifts priorities towards speed and usability, which are critical to maintaining engagement and strong SEO positioning in Reno and beyond.
There is little benefit to complex website designs if they negatively impact load times. Visitors tend to abandon sites that load slowly or display improperly, regardless of how visually impressive the design may be. Complexity often requires extensive resources to render pages, which can overwhelm browsers, especially on mobile devices or slower connections, resulting in broken layouts or functionality issues.
Moreover, complex sites are difficult to maintain and update, which can lead to inconsistencies and technical problems that harm SEO over time. When search engines crawl these sites, slow loading and errors reduce crawl efficiency and hinder the site’s ability to rank well. Simplifying design elements not only enhances performance but also makes ongoing site management easier and more effective.
Choosing speed and user experience over flashy design is a strategic decision that benefits SEO and visitor retention. Businesses that embrace simplicity avoid common pitfalls and align better with search engine priorities and user expectations, ultimately supporting stronger online visibility and growth.
Understanding how page load speed influences Google rankings provides a valuable perspective for any business owner or staff seeking an edge in Reno SEO. Fast-loading pages improve user engagement, reduce bounce rates, and align with Google’s focus on quality user experiences. Prioritizing speed over heavy animations or overly complex designs enhances site metrics that search engines favor, making your website more competitive.
Designing with realistic internet speeds in mind ensures your site is accessible and functional for diverse users, supporting broader reach and improved rankings. Keeping your website simple, fast, and easy to maintain benefits both your customers and your SEO strategy. Transitioning your mindset to value speed as seriously as content can create a meaningful advantage in today’s online market.
For businesses looking to optimize SEO results and deliver better user experiences, focusing on page speed is a powerful step. At OCG Creative LLC, we design websites that prioritize speed and usability first, helping you connect more effectively with your audience and achieve stronger search rankings in Reno.
In today's hyperconnected world, where technology reigns supreme, the digital marketing landscape is continuously evolving. At OCG Creative, we strive to navigate this complex terrain, located in Reno we have emerged as a beacon of innovation, leveraging our expertise in web design, website development, Internet marketing, data analysis, and CRM to foster human connections. We invite you to delve into the future of digital marketing, with a particular emphasis on the importance of human connection, our strategies, and our commitment to reducing stress and increasing efficiency for our clients.
In an era dominated by screens and algorithms, it is vital to remember that marketing fundamentally revolves around connecting with people. Despite the allure of automation and AI, customers still crave personal interactions, empathy, and authentic experiences. At OCG Creative, we recognize this deep-seated need and firmly believe that human connection lies at the heart of successful digital marketing campaigns.
At our core, OCG Creative values a relentless pursuit of perfection. We understand that every business is unique, and one-size-fits-all marketing strategies simply won't cut it. Instead, we prioritize deep understanding and meaningful engagement with our clients. By building a strong foundation of trust, we can craft tailor-made digital marketing solutions that align with each client's goals and resonate with their target audience.
With our comprehensive suite of services encompassing web design, website development, Internet marketing, data analysis, and CRM, we possess a multi-dimensional approach to digital marketing. Our experienced team combines creative vision with technical prowess, delivering stunning and functional websites that captivate visitors and convert them into loyal customers.

In an age where consumers engage with brands through various touchpoints, cross-channel digital marketing becomes pivotal. We, at OCG Creative, recognize the significance of synchronizing marketing efforts across multiple channels, seamlessly connecting social media, email campaigns, search engine optimization (SEO), content marketing, and more. By adopting a holistic approach, we ensure that our clients' brand messaging remains consistent and coherent, enhancing brand loyalty and customer trust.
In the expansive and dynamic realm of digital marketing, we firmly believe in the significance of curating a precisely tailored blend of strategies that cater to the distinct needs of each client. With our mastery of data analysis, we uncover valuable insights into trends and customer behavior, enabling us to optimize marketing efforts effectively. By consistently staying at the forefront of industry developments, we ensure that our clients achieve the maximum return on investment, establishing a competitive edge that sets them apart from their peers.
With a rich history rooted in Reno, Nevada, OCG Creative has evolved from a small web design agency into a global force in digital marketing. Our team comprises talented individuals with diverse expertise, seamlessly blending creativity, technical acumen, and a deep understanding of human psychology. Emphasizing collaboration and a client-centric approach, our work culture fosters innovation, ensuring that we consistently exceed client expectations.
One of the core tenets of our philosophy at OCG Creative is to reduce stress and increase efficiency for our clients. The rapidly evolving digital landscape can be overwhelming, but we thrive on simplifying complex concepts, demystifying jargon, and providing clear and actionable insights. Our dedication to open communication and proactive support enables our clients to navigate the digital marketing realm with confidence, empowering them to focus on what they do best—building their business.
In an era where technology is advancing at an unprecedented pace, we, at OCG Creative, stand tall as a digital marketing and web design agency that champions human connection. By leveraging our expertise in web design, website development, Internet marketing, data analysis, and CRM, we craft personalized strategies that captivate audiences and deliver tangible results. In a world that often feels disconnected, our relentless pursuit of perfection, commitment to human connection, and unwavering dedication to reducing stress and increasing efficiency make us a trusted partner for businesses looking to thrive in the digital realm. Contact OCG Creative for all your digital marketing needs today!
There are literally thousands of ways to ruin a website. A website can be beautiful, perfectly branded and use all the latest browser technology—and yet still suck in a profusion of ways. Let’s examine a few favorites.
Topping the list is a website that’s too slow to load. Not only will your slow loading website turn away visitors at a rate of about 12% for every second you make them wait—you’ll also be signaling search engines that your website offers a poor user experience. As a rule, a bad user experience equals bad rankings.
Next up, your website has to be mobile friendly. All major search engines place priority on a website’s mobile experience over the desktop. And for good reason. Over two thirds of online searches are mobile. Desktops don’t even make up the remaining third.
Coming in at number three—hard to find contact info. There’s no point putting time and energy into the perfect web experience if your website visitors can’t figure out how to contact you. Put contact info on every page, and encourage users to reach out to you using whatever method they prefer. Forcing visitors to fill out a web form might just force them to look for somewhere else to do business.
Perhaps more important than being easy to contact is giving your visitors a reason to contact you. Not providing enough information on your website encourages your visitors to continue doing research. In the end, they’ll probably choose a competitor that provides lots of details about their company and the products and services they offer.
Finally, it is impossible to overstate the importance of organic search engine rankings. Search engine optimization, or SEO, is the process of making your website content the best candidate for coveted top spots in Google among others. Earning the number one position for the right keywords is a competitive advantage you can’t achieve any other way.
To recap, your website should;
Wherever there are businesses, dozens of web designers will be fighting to win them as clients. Unfortunately, way too many business owners sink a lot of hard-earned capital into what turns out to be series of bad ideas—executed badly.
So, exactly how does a business owner get online without getting burned? To answer that question, we need to examine the industry.
To begin with, anyone can call him or herself a web designer. There are plenty of educational opportunities—colleges, certifications, online study… …you name it. However, most web designers teach themselves and quickly succumb to their own bad ideas.
It’s easy to be taken in by a web designer who uses all the right words, and confidently explains how their design is your ticket to online abundance. Sadly, their path down the information superhighway way too often turns out to be a World Wide Waste.
Your first line of defense should be developing an understanding of the Internet landscape and how various elements fit together. You don’t have to be a web designer to know the kind of online experience your customers expect. Mostly they want information, and they want it right now.
So, give it to them—right now. Web designers love to design. As a result it’s easy for them to put their priorities ahead of yours. They’ll propose all sorts of things that seem really cool, but come at the expense of page speed. Recent data shows that users will give you 2.6 seconds to decide whether or not they like your page. If that page takes more than 2.6 seconds just to load…
The best way to illustrate that is to experience it…
We've all experienced award winning websites that are miserably slow to load. The designer and the owner of the business are no doubt very proud of the online spectacle that’s been created. Everybody loves it…
…Except customers. They simply give up and move on to a competitor’s website that’s less frustrating.
The designer missed the mark because the designer’s priorities were given preference over the needs of the customer. It happens all the time.
Often, the designer simply has weak skills or obsolete ideas. A good web designer won’t ask you to live with website “quirks.” Everything should work exactly as you or your visitors expect. The entire user experience—as a customer as well as site administrator—should be natural, obvious and error-free.
Web technology moves fast. It is easy for a web designer to become out of step with the latest standards and best practices. This is particularly true with online search, or SEO. Many methods that were standard practice two or three years ago, can get your website de-indexed today. “De-indexed” basically means getting kicked off the Internet.
Spend some time researching current sources, including Google’s own documentation, to learn about SEO. You’ll not only feel empowered, but will likely learn many so called experts aren’t experts at all.
Most web designers have a poor understanding of business fundamentals. For this reason, the best “web designer” is usually a web agency with experts in consumer behavior, product positioning, conversion path optimization, engineering, security, and other critical business areas.
Web design doesn’t have to be expensive. It just has to be right. Your business and your sanity depend on it.
If you have questions, don’t hesitate to call or drop us a note.
 When you work in a web design company, in digital marketing, or in SEO, Google Algorithm updates are often a trigger for mild panic attacks. You hold your breath as you start to see the effects of the change. You cry a little if your traffic starts to tank, or you jump for joy if your traffic sees a large rise. The good news, though, is Google’s Penguin 4.0 signal change might just work as well as a meditation ritual for reducing your stress.
When you work in a web design company, in digital marketing, or in SEO, Google Algorithm updates are often a trigger for mild panic attacks. You hold your breath as you start to see the effects of the change. You cry a little if your traffic starts to tank, or you jump for joy if your traffic sees a large rise. The good news, though, is Google’s Penguin 4.0 signal change might just work as well as a meditation ritual for reducing your stress.
Google’s Penguin signal has been focused on the effects of spammy links since 2012. Like the rest of the internet, the signal has evolved a lot since its original release - and for the better. The largest complaint for prior Penguin versions was the intermittent and inconsistent penalization of bad links.
As it ran the Penguin algorithm in waves, Google only assessed and removed website penalties periodically. Meaning, if you were a site that had disavowed your bad links, you may not see any removal of your penalty for several weeks or even months down the road. Your site’s rankings, in the meantime, we're still being penalized. In your web design and content strategy, you then were stuck waiting for Google’s next wave before you saw results of the positive work you had done since the disavowal.
Painful timelines aside, Google’s older Penguin versions also implemented a one-size-fits-all policy towards spam links. If you received link penalties on one page, your entire domain was penalized in the rankings. Now this small problem, on top of the long timeline before your penalty could be removed, became a massive migraine for web design companies and strategists.
Penguin 4.0 was slowly released throughout the fall of 2016, and has now been made core to Google’s algorithm. The new release, deemed the ‘Real Time’ update, seeks to expedite the link penalty process. Operating in almost ‘real time’, Google will now assess and remove penalties for websites much more quickly. If you have a poor web design company who with many spammy links, this update may have killed your traffic. Sorry. While you previously may have been able to go for longer periods before penalties were assessed to your site, this is no longer going to fly with Google. If you have a great web design company and a solid set of credible and clean backlinks, it’s your turn to jump and cheer. Google can now reward your good behavior by quickly decreasing the rankings of sites with spammy links, thereby increasing your rankings. Free traffic without additional effort - just for doing the right thing in your web design to start with!
Penguin 4.0 also removed the one-size-fits-all policy and removed the automatic penalty to the entire domain. Now, Google will not confirm that this means only the page that the link appeared on will be penalized. But, it is likely that your entire website and rankings will not be penalized for one page with bad links. Google also has become smarter and more selective around reviewing and interpreting your links. For example, if your website is in an industry where spammy links are plentiful across competitors, rather than knocking all of these website’s rankings, Google may just decrease the weight of the links in its ranking algorithm. This is just one part of how Google has become more semantic and understanding of the subtleties of linking strategies that a web design company uses.
The trick to adapting to Google’s changes and staying on top of your rankings is often by utilizing a creative Reno web design company. With a full-time team of designers, developers, and strategists, a web design company can stay in the loop with Google’s changes. They can also keep your site and link strategy evolving with the Penguin releases. OCG Creative provides a full team to help you with Reno web design, content strategy, SEO, and ongoing internet marketing initiatives. Call us. We’d love to help. (775) 324-1644
![]()
Picking colors may seem like an easy chore that can be done in five seconds, right? Wrong, picking a great and impactful color scheme requires some planning and thought to how well the colors work together.
“Colors must fit together as pieces in a puzzle or cogs in a wheel.” - Hans Hofmann
To help you with your own palette, I've put together examples of website color schemes, to take for inspiration, as well as a few things to think about when you go to pick your website's color scheme.
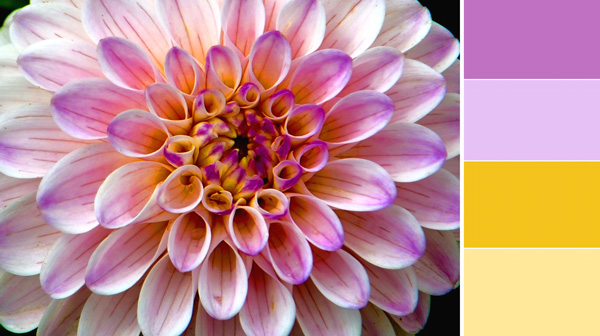
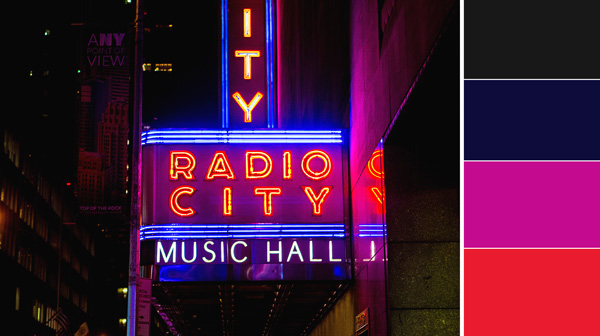
Using warm colors with cooler ones will create a complimentary color scheme that is bound to impress viewers whether you choose a deep blue and bright orange, or a dark purple and vibrant yellow. Something to write down so you'll remember is, warmer colors are going to pop more than cooler colors, so you'll want to make the highlights and features of your site the warmer color of your palette.
Purples, blues, grays and sometimes green.
Yellows, oranges, pinks and sometimes green.
Forest green is a cool color, and lime green is a warm color.
Keeping things simple is always a good thing when it comes to building website color schemes. Using tints and shades of two colors will add dimension to your website's design while keeping a minimalistic look that won't overwhelm readers.

A high contrast website color scheme is a great way to direct readers' eyes through your website. Having a contrasting palette will allow you to highlight the key points of your website by using a pop color that stands out above all the other colors.

Keeps things professional, while also picking a palette that is fun and modern. Grays are neutral tones that compliment any color, having some grey in your website will set you up for any color combination you choose for your professional color scheme.

A color scheme that has one POP color paired with neutral colors is an easy way to build a dynamic palette in less than a few minutes. Neutral colors offer a professional look, by adding one bright color like cyan or a punchy pink you can have a sleek yet playful website that is bound to impress.

Having an impressive website color scheme will keep viewers on the page, as well as aid to the branding of your site and the business you've worked so hard to build. If you're not sure if the colors on your site are hurting your site's overall performance, let OCG Creative check it out. Our Reno web design and internet marketing team can help make your site more impactful and effective.

The best creative web design for clients all have one thing in common; image quality. Images are the number one visual way information is communicated and in the day and age of increasing demands for quick information, images do a great job at telling a story quickly for site visitors. Images are crucial for efficient web design because they break up content on pages which can be overwhelming for visitors. Essentially, people want information fast, and when they don’t get the answer to a search phrase, they leave the site (contributing to high bounce rates, low conversions, and lowered SEO scores). What better way to convey information quickly than through pertinent images paired with good keyword-heavy content aiming to match a visitor’s search phrase?
Efficient use of images can be hugely beneficial to a site and can add to a business’s branding, their tone toward visitors, their business’s image, efficiency in converting visitors, guiding efficient site-navigation, SEO, and much more. Images work hand in hand with creative web design and are increasingly recognized in their importance in conveying information:
“A common finding is an observed processing superiority of pictures as compared to words, suggesting that pictures have a faster and more direct access to meaning, while words are discussed to require additional translational activity...” -Schlochtermeier, et al. (2013).
Given the importance of images to visitors, it is good to know what constitutes as good images for a website to make the most of creative web design.
When people think of the best web design they typically only think of a site’s layout. However, most people forget that a large portion of layout is where to place high-quality images and content. The best web design is unique for each client and their business. However, there are similarities with site layouts and how images are arranged:
Simple and effective designs use layouts with images that do not confuse visitors, help them navigate the site, sell your unique message, and help convert visitors into a customers. Good layouts also use images to guide visitors toward pertinent pages or locations on their site.
There is a misconception that images need to be small for a website. Images need to be as big as possible to get high resolution, only their file sizes need to be small. Thankfully OCG takes care of all file compression so even if you give us massive photos, we ensure they are optimized on your website. Images that are too small are 'pixelated' or 'low-res' and look bad on websites and can hurt your online appearance and brand identity.

High Res Image

Low Res Image
The images need to be well lit. Avoid using a flash because it tends to wash out all images. The main source of lighting should not be behind the subject either and you should avoid highly contrasted images that add a lot of distracting patterns. This is very important because many images on a website have text over them and high-contrast images make it difficult to read the content and can be strenuous to look at on their own.

Good Lighting

Bad Lighting
Having everything in focus can make the image too cluttered and distract from what you really want to viewer to see in the image. A ‘soft-focus’ pulls the viewer’s eye toward the object you want site visitors to pay attention to while softly blurring the rest. This can also help de-clutter busy images.

Good Focus

Bad Focus
Many people think that if you want to draw attention to something it needs to be centered in the image. That can get repetitive with many images on your site. Take images from close up and far away with the subject in different places. It can be a mistake to take all of your images from one perspective using one composition, unless you are taking product shots.

Good Composition

Bad Composition
You may hear web-designers or account-coordinators talking about ‘mastheads’. Mastheads, banners, or site headers are the images that display at the top of each web page. These images need to be large (to work with a responsive website) and need to be ‘landscape’ not ‘portrait’. Additionally, because visitors only see a tiny part of the whole image, it is a good idea for the image to capture 'depth’. For example, instead of taking images from a top-down angle on a subject, try taking shots from different angles that emphasize perspective. A good way to do this is taking a series of images starting from the ground-level and moving up.

Good Perspective

Bad Perspective
Many clients find sites and ask what we can do to make their site more like the example they choose. The most common site people tend to ask for is Apple or other sites for technology companies. So what do they do that makes their layout work so well?
Designing a website is a lot like buying a car, you want the car to be fast, attractive and affordable, as well as being just the perfect shade of race car red, while also accommodating your need to impress everyone by having all the latest gadgets and gizmos. I am no car expert, but I do have a few knowledgeable pointers for anyone designing a website. Web design, just like everything else, creates new trends every year (I think to keep people on their toes), but really to improve on last years trends that were successful or to replace things that had as much success as Pokemon Go. 
This will drive the reader's attention to the places you want to focus on the most, it also adds a great deal to the design. Typography is all about hierarchy the largest fonts are read first and the smaller fonts are read after. Make sure your headlines POP. When reading a website, I'm sure you will agree, you're looking for specific information and when that information isn't easy to find, or read, you'll move on.
Nothing turns people off faster than an unattractive and hard to read font. Pick fonts that aren't over crowding, preferably a Sans Serif, also pick fonts that have the option of being bold and light and everything in between. It's easy to play with fonts when there are more options to choose from.
While, script fonts are elegant and provide visual interest, they are very hard to read. There are very few applications where script fonts are a can do, wedding invitations and tattoos, web design is not the place for a beautiful script font that no one can read.
The quality of images can really make or break a site. Web sites are marketing engines; however, if you have images that make your business look bad, your marketing efforts won't be as successful. Invest a little bit of time and money into taking images that really portray all the awesome things your company offers and does. High quality images will greatly highlight the content of your site and most importantly, keep the reader's attention longer. Images are great tools to help break up the content of a site and give people time to digest what they have just read.
If your website isn't responsive or mobile-friendly, you are loosing viewers. People always have their mobile devices with them and very few people sit at a computer just to surf the web. By making the conversion to a responsive website design, you'll have the potential to grow your traffic and help your business grow. So make the switch, web designers everywhere will thank you.
Just like with glue, less is more. An over designed website is overwhelming and hard to read, and often times, slow loading. Looking at a screen is already hard on our eyeballs, we shouldn't be adding to that pain by cramming a whole bunch of content, images and colored backgrounds into one hard to read monster. Creating negative space in a design will not only help reader's eyes, it will also help the overall design of your website. I want everyone to be aware that “award winning websites” often utilize the theory of negative space. So lets hop on the wagon and maybe we'll win some awards!
Sliders were the next big thing in web design, but what people don't understand is that sliders and carousels are very distracting to readers because sliders often times continue to loop after you have already moved on to the next section in a website.
A typical viewer scrolls past a slider without even seeing the second slide; meaning all of your efforts have gone to waste anyways. Sliders and carousels add to slow load times for websites, and are ultimately a downfall rather than a benefit.
Last month I conducted an email survey asking one simple question: Given the choice, which of the following is more important for your business website? There were only two possible answers: Your website's design, or search engine rankings. Here are the results:
Although the survey was unscientific, the results show that website owners clearly understand the importance of search engine rankings. With few exceptions, I believe search engine rankings are the most urgent factor contributing to business website success. Simply put, if people can't find you, it really doesn't matter how great your website looks. That's not to say website design isn't important. It's vital. However, it is easy to get wrapped up in design and put everything else on hold. Here, we design around search. By that, I mean literally putting ranking factors above design elements and publishing content around specific search terms. We predict visitor volume based on specific keyword rankings and known search volumes. Our goals for design are to provide an elegant, polished, branded experience for users that is lightening fast on any device. That happens to be Google's goal too, so favor is being given to sites that meet these criteria. In many ways, I think it's time to rethink design. In the old days, the goal was to keep the total weight of a webpage under 100K. Even better, under 65K. As broadband became widespread, that kind of went out the window, although I personally never bought into the idea that a page could be as big as you want. With something like 2/3 of Internet searches being conducted on mobile devices, that 100K limit makes a lot of sense. So, while web design is critical, it is important to keep things in perspective. Rankings and user experience are what drive sales. Design complexity is fun, but frequently stands in the way of other critical goals.
You might be surprised to know that online shopping, known to us now as e-commerce, first emerged at the tail end of the 1970s when inventor Michael Aldrich produced the first known electronic transaction system—a connection between an everyday television and a processing computer. Aldrich went on to develop more sophisticated tools for electronic transactions throughout the 1980s, which began to be adopted by large companies in the United Kingdom. Then in 1991, when Tim Berners Lee made his brainchild, the World Wide Web, available for public and commercial use, the electronic shopping systems that are ubiquitous today—including the shopping cart—began to take shape. IBM, e-Bay, and Amazon were some of the earliest to adopt and turn the technology into their core way of doing business. In the 25 years since then, the basic visual nature of the online shopping experience hasn’t changed much. But with mobile shopping firmly on scene and here to stay, digital storefronts and shopping carts seem to be undergoing a makeover. Here’s what some experts think you can expect to see for e-commerce in 2016: Increasingly standardized layouts This has been a trend in web design in general over the last couple of years, as developers and marketing departments are finding that standardizing their web sites translates into longer visit times and higher conversions. Users like to be comfortable and feel like they’re in familiar territory when they’re shopping. Get too out-of-the-box with your searches, CTAs, shopping carts, or other components of your pipeline and you create friction that can result in a dropped sale. That epiphany has led to standardizing of everything from menu delivery, button placement and design, and overall layouts— saving unique and creative ideas for the marketing campaign. Card-style product views You may have seen these popping up on retail web sites in recent months. Products are displayed in a self-contained, bite-sized card (also called tiles) that contains an image, a short description, the price, and, usually, links to share it on social media. Think: Pinterest. This presentation allows sellers to provide users with an at-a-glance view of the product that’s easy to compare with similar products in a way that’s visually rich but not overwhelming. Examples: https://www.behance.net https://canopy.co Flat, minimal, and vibrant Gone are the days of stylized, three-dimensional, deeply-shadowed objects layered throughout a single web page. We’ve been moving toward flatter design for many years, but the last two have seen a proliferation of these ultra-flat, minimal, image-driven e-commerce website designs. To offset that minimalism, designers are turning to bolder, chunkier typography and exceptional colorful (and sometimes unusual) tones.
Want to learn more about e-commerce? Check out our other articles!
We understand. When your web developer revealed your new website in 2004, it was love at first site. Your employees were excited, your clients were excited, business boomed, and you still look at it with affection every time you pull it up in the morning. It’s a beautiful but is also a slow website. Unfortunately, if it takes more than three seconds to fully load, and many websites with outmoded technology or development standards even just a few years old do, it’s costing you money. Consumers have become conditioned to hyper-fast load times, and are increasingly unwilling to wait more than a few seconds for websites that don’t provide them—an allowance that would have seemed ridiculous ten years ago. But today, 40% of web users say they’ll abandon a website if loading takes more than three seconds. Even more startling: Studies show that a delay of just one second on an e-commerce web site can reduce sales conversion rates by up to 7%. If your web site earns $25,000 per day, that’s a loss of $625,000 every year. Kissmetrics has a rundown of surprising stats on how un-optimized web page load time can effect your business. And isn’t just consumers giving your slow website the snub. Google, in service to demanding consumers, penalizes slow web sites in search rankings. Google’s model revolves around providing useful and easily-accessible information for its users. A slow-loading web site isn’t easily-accessible, and as such, isn’t considered useful. That means all the hard work you’ve put into boosting your SEO rankings could be deeply undermined by even a few seconds of delayed load time. A comprehensive web site with load times that meet modern standards should be at the top of your Internet marketing checklist. You can check your website’s page load times at Pingdom. Not cutting it at the three-second mark? Try these three adjustments to help bring those wait times down and get more visitors to stick around: 1. Optimize your images and videos. These are often the biggest culprit in older web sites. Most photo- and video-editing software has a “save for web," "quick export" or similar options that helps keep file size down. 2. Keep your script and CSS files compressed into a single file. If your Javascript is spread across several files that have to load every time a visitor refreshes your page, or clicks on another page in your website, your load times can plummet while the browser renders all of them. 3. Make smart use of caching. Caching allows the browser to keep certain elements of your website pre-loaded, so that when a visitor loads your page multiple times over a given timeframe, it doesn’t have the render the whole page from scratch each time. If after implementing those changes, your website is still loading too slowly, it’s time for a major tune-up.
It’s not an option anymore to have a good looking website. Consumer expectation is high, and at a minimum you need a storefront and web design that is attractive enough to pull in more visitors. If you notice a high bounce rate on your homepage, there’s a good chance it has something to do with how it looks, which in turn means less conversions to your business.
Looks matter, but strategic design choices can do more than just generate “oohs” and “aahs” from the crowd. Having a designer on your side who has an equal amount of flair and pizazz as they do user experience is crucial to any new website. Effective Reno web design is one of the most integral factors in attracting visitors to your online storefront, however it is not as simple as it may seem. There are a number of aspects within business web design that help visitors convert to customers, and knowing what works is key to making that transition into a reality.
In the early days of design and development, business pages were loaded with content making the user’s experience overwhelming and, at best, confusing. In current design psychology, a web developer must focus on the core message of the business and relay that in a clean, efficient manner to users. It is part business strategy, part psychology, and completely necessary to earn more conversions.
Color can have a positive or negative effect on a visitor as they navigate through a business web design. According to Amber Leigh Turner of The Next Web, certain colors have a greater impact in design and development than others. She states, “Cooler colors (blues, greens, purples) often provide an inviting, professional and relaxed feeling. In contrast, it can project a very cold and unfriendly feeling as well.” She continues to state warm colors, including oranges, yellows and red offer a soothing experience and pay homage to a creative side of the business. In professional web design, selecting the colors to use within your business are crucial to providing an inviting feel to your site. In other words, the right color invokes the right emotions, and the right emotions lead to action that ultimately turns into a conversion.
Have you seen a stellar website lately? Share the link with us.
Using the expertise of a web page designer or a professional web design company can provide you with the tools necessary to create effective, simple web design, ultimately increasing traffic to your site, while keeping users engaged with your specific content. Additionally, a Reno web design company like OCG Creative can guide you to higher conversion rates for your company. If you are considering making changes to your website in an effort to increase your sales, contact your local Reno internet marketing company, OCG Creative, today.