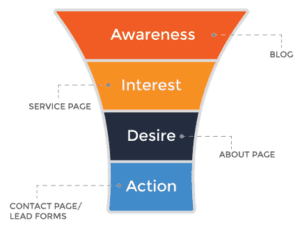
 Designing a website for website lead generation is a tough business. Pulling together a great visual design with interesting content is relatively easy, but doing these things in a way that encourages people to fill out a contact form is a different story. The trick to creating great lead generating websites is designing a site flow that makes sense to a user and caters to the process they use to decide whether to contact a business. With a site that makes this process easy and that operates in the way website visitors are expecting, web lead generation becomes an inherent process of your website. If you’ve ever taken a marketing class, you’ve likely heard of the AIDA model - a purchase funnel with 4 stages:
Designing a website for website lead generation is a tough business. Pulling together a great visual design with interesting content is relatively easy, but doing these things in a way that encourages people to fill out a contact form is a different story. The trick to creating great lead generating websites is designing a site flow that makes sense to a user and caters to the process they use to decide whether to contact a business. With a site that makes this process easy and that operates in the way website visitors are expecting, web lead generation becomes an inherent process of your website. If you’ve ever taken a marketing class, you’ve likely heard of the AIDA model - a purchase funnel with 4 stages:
This model walks through a consumer’s journey to making a purchase. While the model has historically been used for modeling physical purchases, it just as aptly models a consumer’s journey in web lead generation. So, how do you design a website that works for web lead generation? Focus on the funnel.

In the awareness stage, consumers are looking for initial information about a service. Today, this almost always starts with a Google search - most often on a mobile device. As a company interested in grabbing the awareness of consumers, SEO is the place to begin. Blogs are often one of the first ways that consumers find your website in Google’s SERP. Craft educational, relevant blog posts that will answer your visitors' questions.
In the interest stage, site visitors are looking for more detailed information about how you could help them - often resulting on them landing on a service page on your site. This transition from a blog post to a detailed page happens most easily through a Call to Action. Strategic CTA placement is key to good web lead generation, including:
So your site visitors have information about the service they were searching for – and after visiting a detailed page on your site, understand whether you’re a good fit for them. How do you build credibility and trust to ensure that the visitor picks YOUR brand over someone else? Your About page. The best way to do this – a genuine About page on your website. Only after you’ve established trust and credibility with the site visitor will you see them convert to a lead.
While the first three stages of the AIDA funnel are based in a certain piece of content on your website, the fourth stage – Action – happens throughout your website. Taking action should be made as easy as possible for website visitors to increase web lead generation opportunities. Getting visitors to take action includes a number of techniques:
Designing a website and content for web lead generation is tricky. The best way to optimize lead generation websites is through testing. Try to vary the placement of CTA’s to see which has more click-throughs. Continue to create content around your user’s thought process and with fine-tuning, you’ll see an increase in your website lead generation effectiveness. OCG Creative is a Reno web design adn internet marketing agency that can help you to design a website or internet marketing content to move visitors through this decision process - and bring you more qualified leads! Explore our capabilities or call 775.324.1644 - we'd love to help you better your business!

I love sports! I love to play. I love to watch. I love to coach. Especially team sports. I love the camaraderie, the collaboration, the celebration. You win together. You lose together. For all these same reasons, approaching internet marketing as a team effort makes a heckuva lot of sense.
Our favorite and most successful clients are those that see the benefits of teamwork. If you’d prefer to be a spectator, we’re happy to take the ball and run with it. But, we’ll make the touchdowns much quicker if you’re running with us. Let’s face it, you know your business best, so who better to assist us with goal setting, keyword selection and content ideas? It’s our job to coach you on best practices, visitor behavior, search rankings and opportunities. Then, together we determine what our strategy is for the next play.
1.) Reno Web Design/Development: They key here is to NOT over-design or over-develop. We stay up on web trends and statistics and focus on the user experience. After all, it’s the visitors to your site that make the buying decision, not you or I.
2.) SEO (Search Engine Optimization): Research, test, analyze. Repeat. Much like a good training program, SEO requires constant attention and repetition..and a long term commitment to achieve maximum success.
3.) CRO (Conversion Rate Optimization): Once we’ve got them coming to your site, what do we do to get them to make the decision or the purchase? We monitor the onsite behavior and put measures in to place to increase the percentage of visitors that convert to actual customers.
4.) Content Marketing: It’s more than just writing relevant and engaging content. Google loves great writing, but we go the extra mile with info graphics and videos.
5.) CRM (Client Relationship Management): We’ll help you manage and analyze customer behavior to improve business relationships and client retention.
Now, that you’re a well conditioned internet marketing athlete, let’s take a few laps together and get ready for the game. And if you really want to win online, pick the right team and get yourself a spot in the starting lineup. OCG Creative is a Reno web design and internet marketing team that can get you to first place. Go team go!
![]()
Picking colors may seem like an easy chore that can be done in five seconds, right? Wrong, picking a great and impactful color scheme requires some planning and thought to how well the colors work together.
“Colors must fit together as pieces in a puzzle or cogs in a wheel.” - Hans Hofmann
To help you with your own palette, I've put together examples of website color schemes, to take for inspiration, as well as a few things to think about when you go to pick your website's color scheme.
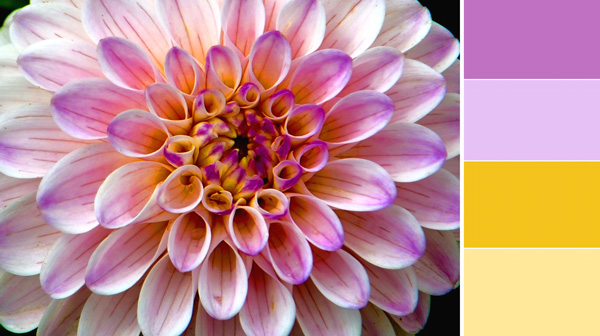
Using warm colors with cooler ones will create a complimentary color scheme that is bound to impress viewers whether you choose a deep blue and bright orange, or a dark purple and vibrant yellow. Something to write down so you'll remember is, warmer colors are going to pop more than cooler colors, so you'll want to make the highlights and features of your site the warmer color of your palette.
Purples, blues, grays and sometimes green.
Yellows, oranges, pinks and sometimes green.
Forest green is a cool color, and lime green is a warm color.
Keeping things simple is always a good thing when it comes to building website color schemes. Using tints and shades of two colors will add dimension to your website's design while keeping a minimalistic look that won't overwhelm readers.

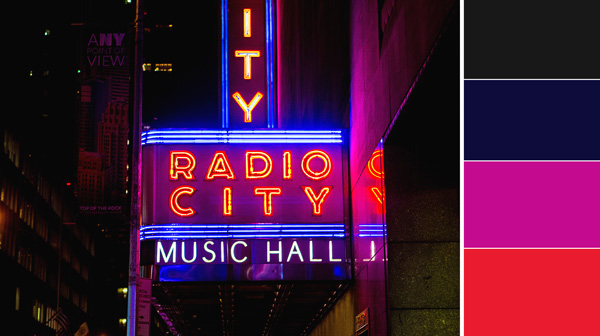
A high contrast website color scheme is a great way to direct readers' eyes through your website. Having a contrasting palette will allow you to highlight the key points of your website by using a pop color that stands out above all the other colors.

Keeps things professional, while also picking a palette that is fun and modern. Grays are neutral tones that compliment any color, having some grey in your website will set you up for any color combination you choose for your professional color scheme.

A color scheme that has one POP color paired with neutral colors is an easy way to build a dynamic palette in less than a few minutes. Neutral colors offer a professional look, by adding one bright color like cyan or a punchy pink you can have a sleek yet playful website that is bound to impress.

Having an impressive website color scheme will keep viewers on the page, as well as aid to the branding of your site and the business you've worked so hard to build. If you're not sure if the colors on your site are hurting your site's overall performance, let OCG Creative check it out. Our Reno web design and internet marketing team can help make your site more impactful and effective.

The best creative web design for clients all have one thing in common; image quality. Images are the number one visual way information is communicated and in the day and age of increasing demands for quick information, images do a great job at telling a story quickly for site visitors. Images are crucial for efficient web design because they break up content on pages which can be overwhelming for visitors. Essentially, people want information fast, and when they don’t get the answer to a search phrase, they leave the site (contributing to high bounce rates, low conversions, and lowered SEO scores). What better way to convey information quickly than through pertinent images paired with good keyword-heavy content aiming to match a visitor’s search phrase?
Efficient use of images can be hugely beneficial to a site and can add to a business’s branding, their tone toward visitors, their business’s image, efficiency in converting visitors, guiding efficient site-navigation, SEO, and much more. Images work hand in hand with creative web design and are increasingly recognized in their importance in conveying information:
“A common finding is an observed processing superiority of pictures as compared to words, suggesting that pictures have a faster and more direct access to meaning, while words are discussed to require additional translational activity...” -Schlochtermeier, et al. (2013).
Given the importance of images to visitors, it is good to know what constitutes as good images for a website to make the most of creative web design.
When people think of the best web design they typically only think of a site’s layout. However, most people forget that a large portion of layout is where to place high-quality images and content. The best web design is unique for each client and their business. However, there are similarities with site layouts and how images are arranged:
Simple and effective designs use layouts with images that do not confuse visitors, help them navigate the site, sell your unique message, and help convert visitors into a customers. Good layouts also use images to guide visitors toward pertinent pages or locations on their site.
There is a misconception that images need to be small for a website. Images need to be as big as possible to get high resolution, only their file sizes need to be small. Thankfully OCG takes care of all file compression so even if you give us massive photos, we ensure they are optimized on your website. Images that are too small are 'pixelated' or 'low-res' and look bad on websites and can hurt your online appearance and brand identity.

High Res Image

Low Res Image
The images need to be well lit. Avoid using a flash because it tends to wash out all images. The main source of lighting should not be behind the subject either and you should avoid highly contrasted images that add a lot of distracting patterns. This is very important because many images on a website have text over them and high-contrast images make it difficult to read the content and can be strenuous to look at on their own.

Good Lighting

Bad Lighting
Having everything in focus can make the image too cluttered and distract from what you really want to viewer to see in the image. A ‘soft-focus’ pulls the viewer’s eye toward the object you want site visitors to pay attention to while softly blurring the rest. This can also help de-clutter busy images.

Good Focus

Bad Focus
Many people think that if you want to draw attention to something it needs to be centered in the image. That can get repetitive with many images on your site. Take images from close up and far away with the subject in different places. It can be a mistake to take all of your images from one perspective using one composition, unless you are taking product shots.

Good Composition

Bad Composition
You may hear web-designers or account-coordinators talking about ‘mastheads’. Mastheads, banners, or site headers are the images that display at the top of each web page. These images need to be large (to work with a responsive website) and need to be ‘landscape’ not ‘portrait’. Additionally, because visitors only see a tiny part of the whole image, it is a good idea for the image to capture 'depth’. For example, instead of taking images from a top-down angle on a subject, try taking shots from different angles that emphasize perspective. A good way to do this is taking a series of images starting from the ground-level and moving up.

Good Perspective

Bad Perspective
Many clients find sites and ask what we can do to make their site more like the example they choose. The most common site people tend to ask for is Apple or other sites for technology companies. So what do they do that makes their layout work so well?
In Part I of this article, we explored primary website performance metrics and ways to ensure your data isn't influenced by scumbag spammers. Now that you're looking at unbiased numbers, let's explore ways to make sure your efforts align with the goals you have for your business.
To get there, it is worthwhile to reexamine your business goals and make an assessment about what matters most. It's easy to set broad goals like "get more sales," or arbitrary goals that have no basis in history or reality. An example of that might be a 100,000 monthly visitors to a new website, growing organically from zero.
For a goal to be valuable, it needs to specific, measurable, achievable, realistic and time-bound. You may recognize that as the formula for a SMART goal. There's lots of discussion about SMART goals in business school and around the web. Measured this way, you can see that my first example, "get more sales" isn't specific. The second, 100,000 monthly organic visits, probably isn't realistic.
A brand new website, on a new domain with all new content is going to have very different goals than a website that is already competitive. At this stage, your goal should be to get everything right, and lay a foundation to become truly competitive as your website gains traction.
At this point, traffic and visitor goals are far less valuable than those related search engines. Setting aside PPC (AdWords, etc.), if your website is genuinely new, your goals should center around what you can control.
1) Website content. Most owners of new websites get completely wrapped up in the design. In reality, the website design is secondary to the writing. Most of the time, the best way to improve a website's design is to take half of it out, but that's a topic for another day.
Online, it's your writing that brings new business. In the beginning, your website content is the one thing you have 100% control over. It's also the most important factor related to search engine rankings. So, if you are not a good writer, you have two options—either hire a good writer, or become one.
Website content goal: Write and publish a greater volume of better, more complete, compelling and interesting website content than your strongest competitor.
To make your website content goal a SMART goal, make it tangible and set dates.
S = Specific: List your top competitor's webpages. Paste each page into a word processor to get a word count. Jot down a list of keywords used on the page and note the number of times each one was used. Make an additional note of any text links and where they go, as well as all levels of headings used throughout the website. Do this for EVERY PAGE, even if it takes a week or more.
M = Measurable: Having quantified the the website details of your toughest competitor, next you'll need to decide what to measure. In this case, you don't need anything more than a word processor. When you have more pages, with better focused, better written copy, using the same keyword density, plus at least as many links, you're good… for now. Measuring these items is as simple as counting.
A = Achievable: This goal is achievable as long as you, or someone you hire has the skill to write meaningful website content. It must follow the "rules" you outlined by assessing your competitor's website. As long as you know what to write, and have the ability to do it, this goal is achievable.
R = Realistic: If you are writing your own website content, the only thing you need to assess is whether or not you will actually do it. We, as business owners, are an industrious lot. We do things ourselves and tend to take on a lot. You are probably very busy running your company. Is writing and editing what could be tens of thousands of words really realistic? If not, you may want to hire a writer.
T = Time-bound: So far, so good, but it's not a goal until you set a date to finish. Some people can write 600 words an hour. Others take 600 hours to write a page. Set your deadline based on your business objective, balanced with a reasonable assessment of what you are capable of. There is an "opportunity cost" for not having your website published and ready to compete. Don't let excuses or your own busy schedule set you back. If it looks like plan A is going to put you beyond your deadline, have a plan B ready to go. [coach voice] This is business, people, so let's make it happen.
2) Unique Titles and Descriptions. This is SEO 101 kind of stuff—something I like to describe as the Onsite SEO Top 5. Our content goal covered the first three items; keyword density, headings and anchor text (the actually words used for links). That leaves page titles and descriptions.
HTML TITLE Tags: The page title is created by using a special tag in the head of the html document used to create the page. The browser loads this page and displays your title in the browser tab. More importantly, search engines display your title as the link in the SERP (search engine results page).
Google, Bing, Yahoo! and all the others use this title as a primary means for determining what the page is about. Therefore, it makes sense that these should include your target keywords. Making sure they do should be standard practice. Your titles should match the content of the page, and also be unique. Don't use the same title for every page on your website.
Meta Descriptions: The head of your html document should also contain a meta description. There is considerable debate over the direct value of the description relative to SEO. Nevertheless, you should ALWAYS include a unique description on every page of your website.
Like the page title, the meta description you write will be displayed in search results. This is the descriptive text just below the line containing the webpage URL.
You should always use keywords in your meta description, even if you don't believe they will have an impact on rankings in Google. This is because a) searchers will often read the description when deciding whether or not to click the link, and b) Google is not the only search engine. (Though it does seem like it is.)
Make unique titles and descriptions part of your content goal. It's not as technical as it sounds. Many content management systems have built-in tools for including these. If you are one of the millions of WordPress users, a plugin like Yoast SEO will make your job easy. The challenge will be making them unique and readable for humans, as well as search engine spiders.
I framed this as a content goal for new websites, but if you haven't already done so, you should make a similar assessment even if your site has been online for time and is performing well. Website content forms the foundation of your online marketing strategy. It is vitally important that you keep your online content competitive and up to date.
The working word in that statement is competitive. With every passing day, the likelihood your competitor will hire a top SEO firm to crush you, increases. To combat that, you need to pay attention to what's happening around the Internet relative to your market or industry.
It is important to realize that without sufficient website content, nothing you can do will achieve a consistent, stable result. In nearly every case, websites that are thin on online content will suffer, not only in rankings, but with visitors seeking information.
Part III of this series will focus on taking your effective Internet marketing strategies to new heights. To do that, we'll put out nerd hats on and dig deeper into the data. In the mean time, feel free to email me (joe@ocgcreative.com) or comment below with your questions or comments.
 Having spent most of the last two decades planning, developing and marketing websites, I've learned a lot about what works and what doesn't when marketing your business online. For the most part, I can sum up website planning in one word: relationships. Thousands of books and articles have been written about building relationships online. In the end, it isn't any different than building relationships offline. Business relationships are often compared to dating. The metaphor works in the sense that you start by talking a little, then maybe go out for coffee... Over time, a lot of other stuff happens until, shazam! One day you get married. The point here is that beginning a relationship with a marriage proposal pretty much never works. And if it does, your odds of marrying a desperate, toxic nut-job are pretty high.
Having spent most of the last two decades planning, developing and marketing websites, I've learned a lot about what works and what doesn't when marketing your business online. For the most part, I can sum up website planning in one word: relationships. Thousands of books and articles have been written about building relationships online. In the end, it isn't any different than building relationships offline. Business relationships are often compared to dating. The metaphor works in the sense that you start by talking a little, then maybe go out for coffee... Over time, a lot of other stuff happens until, shazam! One day you get married. The point here is that beginning a relationship with a marriage proposal pretty much never works. And if it does, your odds of marrying a desperate, toxic nut-job are pretty high.
I think a better comparison is a student-teacher relationship. Outside of our marketing agency, I teach scuba. I am passionate about diving, especially deep diving, using exotic breathing gasses and hundreds of pounds of highly specialized equipment. Although a student brand new to diving has no need to understand the effects of high oxygen partial pressures on the human body, my expertise is never questioned. The rationale being that if I can survive dives in excess of 100 meters, breathing gasses I mixed myself, surely I must be qualified to teach a new diver to swim around in the top 60 feet or so. When that same diver is ready to buy equipment, who do you think he/she goes to? My students won't even consider making a purchase without talking to me first. That concept translates to virtually every business relationship and should form the basis of your website planning. Reno web design and website planning is relationship planning.
The absolute first rule in website planning is to make sure the right people see it. 7/11 stores are located on busy neighborhood intersections because people who like Slurpees live there. In today's world, 'busy intersection' means Google's search engine results page (SERP). If you stop reading right here, take away this one concept: Make a plan to reach your audience in Google search before you even think about website design. I see it over and over. Clients toil over every pixel and make countless revisions spanning months to make their websites "perfect" before allowing us to take them live.
Meanwhile, not one human being is exposed to their business online. With this in mind, website planning essentially means Google planning. I've never been comfortable with the term, search engine optimization (SEO). Partly, that's because so many of the people and agencies that claim to be SEOs fall somewhere between incompetent and crooked. I just don't want to be lumped in with that group. I also don't think SEO is as hard as it is time consuming. At least, not for most businesses.
After over a decade resisting the term "SEO," I've grudgingly come to embrace it. If you want your website to bring you customers, you have to play by Google's rules. That means the written text has to take priority over design. Yet, I'm told over and over, "people don't read online." Really? Scores of bloggers make their living writing content people read online. It is more accurate to say, "people don't read boring crap online."
The fact is, people DO read online. They read a lot. It's just that they are very choosey about what they read. If you are a sucky writer, don't expect people to read your sucky writing just because you want them to. Be the expert in your business, but hire pros to do the writing for your website. A website writer must understand how to write engaging content for humans that also supports the relevancy requirements for search engine rankings. Writing for SEO purposes is an essential website planning strategy.
The myth that people "don't read on the internet" is partly made believable because large blocks of text are miserable to read online. You can solve that problem by making content readable. Unless and until we (we being OCG Creative) bring it up, typography never enters the conversations about website planning we have with our clients.
Typography includes all the elements related to your website's written content. The creative use of headings, type styles, font choices, sizes, color, italics, bolding, lists, etc. all contribute to the readability of your website content. Website text must be well-sectioned and scannable by the reader. Online readers will scan your page for specific terms in about 2 seconds before deciding whether to read it or go back to Google and search some more. Therefore, it is essential that typography be central to your website planning.
Right from the start, accept that your website will never be done. Your planning process must include a strategy for ongoing updates. In nearly every instance, websites that are easy to update get more attention than those that aren't. Generally speaking, the more complex the website design, the more difficult it is to make changes. Plan your website for your visitors, not your designer, or worse, your ego.
It's funny. Our Reno web design team ask new clients every day to describe what elements they feel are most important to their websites. 9 times out of 10, the first word they'll use is "clean." Yet, 9 times out of 10, the same client will want everything he or she can think of thrown in once the design phase begins. At the same time, all attention shifts away from content and search engine rankings in favor of graphics.
By now, it should be clear that search engine rankings and speed win out over everything else about your website. Once you make it to the top of Google, you'll have the luxury of dialing in your website for conversions. At that point, you can make all the design changes you want. But early on, plan your website around rankings. I promise you'll thank me later.
I just read something that struck me as both funny and poignant. It was an article about website budgets that pointed out how every project begins with what the author described as a "subtle psychological game of 'you go first'" between the agency (us) and the potential client. The point of the article was that the creative agency or web design firm should be bold and ask. Fundamentally, I agree and here's why. To begin with, regardless of the business owner's budget, there will almost always be a solution that will at least satisfy some of his organization's goals. So, for Reno web design projects with smaller budgets, we always do our best to guide the client toward options that have the best possible chance of early success.
Sometimes, outlining the scope of a project ties our people up for days. To be accurate, we develop what we call use case diagrams outlining every possible interaction between the various potential users of the final website. Additionally, considerable effort goes into higher level strategic planning long before we present a proposal. If we have a sense of the planned budget going in, we are able to concentrate our energy on strategies and tactics that have a realistic chance of being implemented. It's easy to understand why a potential client might prefer to play it close to the vest. There are agencies that would propose a project at, say, $5,000, but if they know the budget is twice that, the proposal will be presented accordingly. It's an opportunistic form of bidding that is both unethical and unproductive. In our firm, if we know the budget is X-dollars, we bid the project based on realistic expectations of hours regardless. If there's anything left, we'll make recommendations about how the client can gain additional value with the same budget, or simply leave it out of the proposal. But, in either case, we never jack up the price just because there's money available.
Obviously, no one wants to be charged more than what the web design or development project should really cost. But, not having some idea of budget at the onset makes it very difficult to propose the right solutions. Also, there are times when a budget is simply too small for the proposed project scope. Proposals cost a lot to produce. There's almost always a significant amount of discovery that must take place prior to putting together the quote. So, if we're going to invest several hours putting together an accurate proposal, we need to know that there's a reasonable chance that the project will move forward.
In an ideal world, the client and creative agency share the same goals. In other words, both sides should be working to achieve the same result, which, by the way, must be to reach the objectives set forth by the client, not those of the agency. After all, we don't get hired to send invoices. Our Reno web design and internet marketing team gets hired to accomplish something the client cannot accomplish internally. In my view, it all boils down to this. If you are the client, try to at least give some kind of range regarding website budgets for a given project. That will help the web designer and engineering or marketing team outline the best possible tactics for meeting your goals. If you are the agency, be honest and quote what things really cost. That way, we maintain trust as an industry and everyone involved wins.